
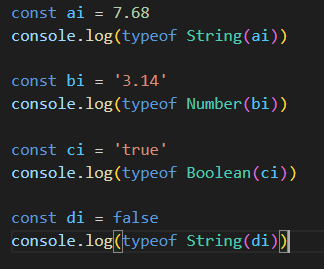
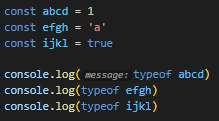
안녕하세요? 이번 시간에는 자바스크립트의 형변환에 대해서 다루어보도록 하겠습니다~ 자바스크립트의 형변환은 원론적으로는 Number(), String(), Boolean()을 활용해요. 위 세 가지만으로 각각의 데이터들의 기본 자료형(기본 타입)을 변환할 수 있습니다~ 입력 출력 굉장히 간단한 편이에요. 문자를 숫자로 바꿀 때에는 Number(), 숫자나 논리형을 문자로 바꿀 때에는 String(), 문자를 논리형으로 바꿀 때에는 Boolean()을 써 주면 되기 때문입니다~ 즉, String(1)을 실행하면 1이 '1'로 바뀐다는 의미예요~ (물론 숫자의 모양으로 된 데이터가 아닌 '안녕하세요' 이런 문자를 Number() 안에 써서 실행하시면 오류가 납니다.) 하지만 이렇게 원론적인 얘기만 한다면 이렇게 한 단원을 나눠서 설명할 필요가 없겠죠? 실제적으로 더욱 간단하게 사용하는 자바스크립트 형변환을 다루어 볼까요? 코드 출력 문자형 데이터에 + 기호를 붙였습니다. 그랬더니 숫자형으...
원문링크 : 자바스크립트의 형변환 (JS 강좌 연재)(006) - 하이미디어 모란 컴퓨터 학원



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티