
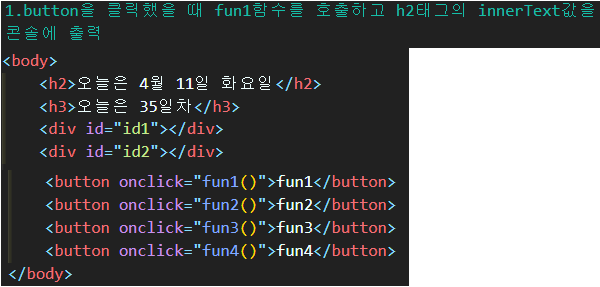
DOM - 응용문제 풀어보기 1. buttond을 만들고 클릭하면 onclick을 이용하여 함수 fun1을 호출하고 결과를 출력합니다 script 2. button을 만드는 방식은 위와 같습니다 다른점은 fun2함수를 호출합니다 script 3. 이번에는 함수 fun3을 호출합니다 4. 기출 변형입니다 버튼 4를 누르면 함수 fun4를 호출합니다 이번 문제는 상당히 자주사용하고 중요하기 때문에 2가지 방법 모두 알아보겠습니다 DOM - 응용 이미지 변경 이미지 교체 버튼을 누르면 이미지가 변경되게 script를 사용해봅시다 먼저 호구마2라고 이름지은 고구마 사진을 넣어줍니다 이미지 교체 버튼을 누르면 이미지 교체이기 때문에 button 태그에 이벤트 onclick을 사용합니다 onclick 이벤트가 발생..




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티