
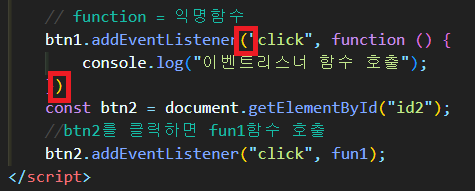
eventlistener - 사용해보기 eventlistener는 특정 DOM객체에 이벤트를 추가하고 함수를 호출하는 기능이라고 생각하면 편할듯합니다 사용 문법 DOM객체.addEventListener(이벤트명 , 실행할 함수명 or 익명함수와 실행문) 샘플 코드 사용법은 2가지가 있고 익명함수를 사용할때에는 addEvnetListener ( )안에 함수 실행문까지 다 넣어줘야합니다 EventListener - 응용 사용 이메일입력 input 정규식 : 소문자 , 숫자 필수 8~16자 이내로 blur 이벤트를 이벤트 리스너로 적용 email_check함수 호출 이메일입력: jquery - 맛보기 (CDN 가져오기) 오늘은 맛보기이기 때문에 CDN을 사용합니다 구글에 jQuery를 검색하고 CDN을 눌러줍..



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티