
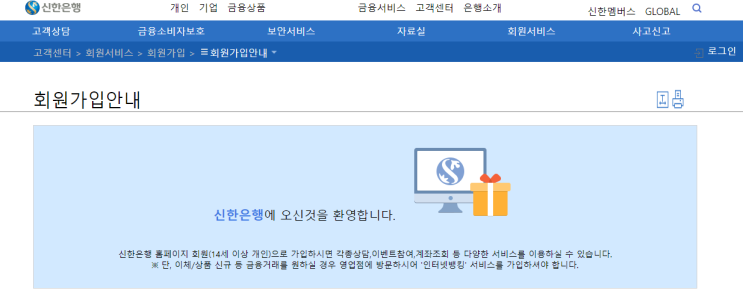
어제 있었던 문제점들, 해결방안 1. 회원가입 안내 학습일지08 회원가입 안내창 이미지도 하나의 공간으로 인식돼서 글씨 옆에 나란히 있을 수 없었다. 학습일지09 회원가입 안내창 똑같이 만들기보다는 방향을 틀었다. 메뉴를 큰 div로 잡았다. '신한은행에 오신 것을 환영합니다' 라는 text를 div로 만들었다. 그리고 옆에 이미지를 붙여주었다. 그 밑에 간단한 소개글도 div class로 만들었다. 각각 div로 나눈 text들을 text-align center로 하고, 폰트 사이즈와 폰트 색상을 바꿔주었다. 오히려 마음에 든다 그리고 맨 오른쪽에 로그인창을 만들지 못하고 있었는데 이것도 만드는데 파란 배경을 준 백그라운드 위로 이미지와 글씨가 올라가지 않았다. 이거는 따로 로그인을 div class로 생성해주어 display를 block해주고 flout를 right으로 해주었더니 해결되었다. 신한은행 회원가입 안내창 2. 회원 종류 학습일지08 어제 학습일지08에서 보여주었던 회...
#margin
#padding
#신한은행
#웹개발
#코딩
#클론코딩
#학습일지
#홈페이지만들기
원문링크 : 학습일지09. 신한은행 회원가입 홈페이지 클론코딩(2)


![[가볍게 읽기 좋은 책] 추천! 곰돌이 푸, 행복한 일은 매일 있어](https://mblogthumb-phinf.pstatic.net/MjAyMTA0MTRfMTk1/MDAxNjE4MzI5MzAzMDQx.kYKsEYy0qgCJgU7BhaOOmkb-50K_RFq4TtRmsmaKSSAg.kU3CkTtT_6D1dGbx5Jm73USfUJ203o9XNHcX-ZzUmMgg.JPEG.hby04011/20210414_003836.jpg?type=w2)





 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티