
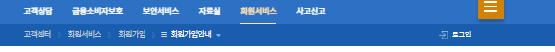
신한은행 회원가입 홈페이지 만들기 UI 시나리오 header 브라우저에 기본으로 설정되어 있는 모든 태그의 마진과 패딩값을 0으로 초기화 시킨다. Display는 flex로 요소의 크기와 순서를 유연하게 배치한다. 목록태그 (ul,li)와 같이 Justify-content:cpace-around를 사용하여 글자들을 나란히 배치해준다. 신한은행과 돋보기모양 이미지는 png 파일로 가져와 이미지 태그(img src)를 사용한다. 앞과 같이 목록태그를 이용하여 정렬해준 뒤 css로 color를 white로 넣어 글씨가 하얗게 보이도록 한다. hover 속성으로 마우스를 올리면 바뀌는 효과를 넣어준다. display를 block 한 뒤 width를 100%로 한다. 고객센터 > 회원서비스 > 회원가입 > 회원가입안내 문구를 쓰고 맨 오른쪽 로그인은 <a href>를 써 로그인창과 연결되도록 만든다. main 메인은 item으로 6개씩 나눠준다. Item이라는 이름으로 큰 박스를 만들어 bo...
#UI시나리오
#신한은행
#클론코딩
#학습일지
#홈페이지
#회원가입창
원문링크 : 학습일지10.신한은행 클론코딩 UI 시나리오





![[음악추천] 신성우 - 서시](https://mblogthumb-phinf.pstatic.net/MjAyMTA1MDlfMjc4/MDAxNjIwNTAwMDEzMzU4.2Ee9bGxx5-9aXeos5a6t9tLJ8n6VE292ycalDB-vfUkg.FqiyPlT-aH1ruLLWIcsQHjYk4anJNLa0e3wc65TPggYg.JPEG.hby04011/commonAJCC7KCS.jpg?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티