
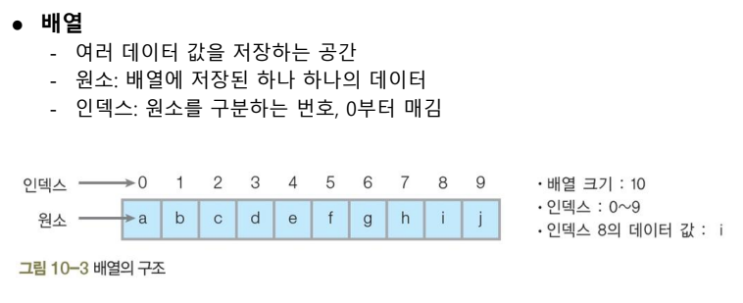
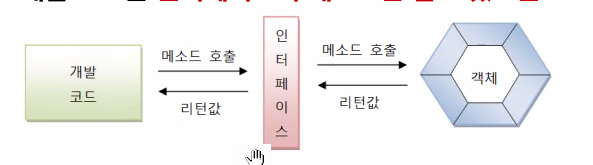
배열 복습한 것 배열은 [ ] 대괄호로 감싸져 있다. : anything 변수에서 하나하고반만 출력하기 <script> function getElement(){ let anything = ["경기", 1995, ["하나", ["하나하고반", 1.5], "둘", 3]]; return anything[2][1][0] //anything배열에서 [2]번째 순서 안에 [1]번째 순서 안에 [0]번째 인덱스 } getElement() </script> return : 함수를 호출했을 때, 함수가 값을 반환함 result : 결과를 도출함 length: 배열 내부에 들어 있는 요소의 개수를 확인함 document.write(): 현재 문서에 출력 오전시간에 배운 것 자바스크립트 객체 객체 : 세상에 존재하는 모든 것 ex) 자동차 객체 자바스크립트 객체 - 사용자 정의 객체: 사용자가 직접 객체의 속성과 메소드를 정의하여 사용 하는 객체 (예: Car( ), House( ), Hotel( ...
#객체
#배열
#자바스크립트
#코딩
#프로그래머스
#학습일지
원문링크 : 학습일지16. javascript 배열과 객체, 프로그래머스 문제 풀이








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티