
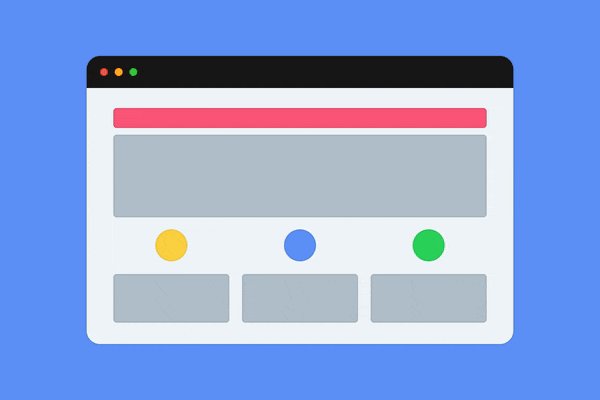
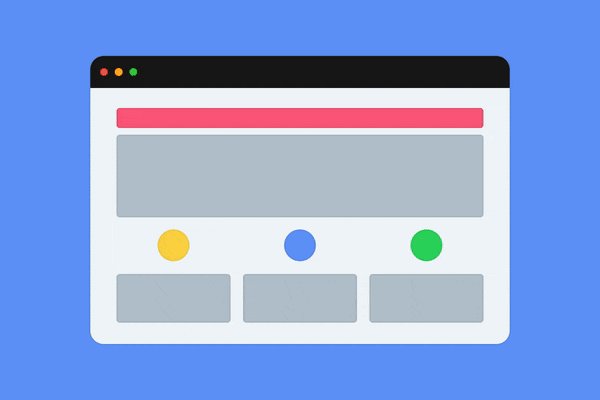
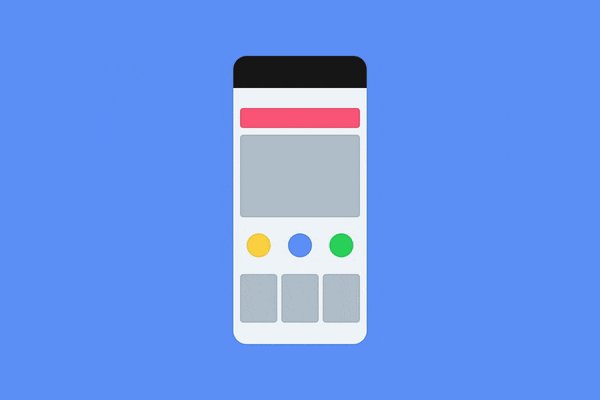
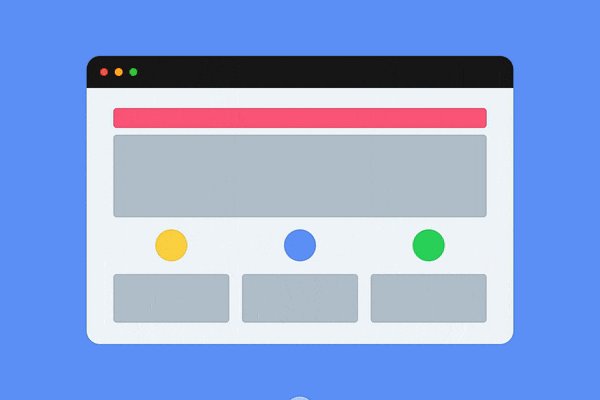
반응형 웹을 디자인할 때 많이 사용되는 몇 가지 패턴이 있다. 대부분의 디자이너들이 느낌적인 느낌으로 활용하고 있을 테지만, 자주 사용하는 패턴을 정리해 참고한다면, 보다 효율적인 반응형 설계에 도움이 될 것이다. Tiny Tweaks / Mostly Fluid / Column Drop / Layout Shifter / Off canvas 5가지의 반응형 웹 디자인 패턴에 대해 정리해 봤다. Tiny Tweaks 미세 조정 패턴 브라우저의 사이즈를 조정할 때, 레이아웃의 변화 없이 텍스트 사이즈나 이미지 크기만 변경하는 방법. (글꼴의 크기 조정 / 이미지 크기 조정 / 콘텐츠 이동) 이 패턴은 선형 웹사이트, 텍스트가 많은 페이지, 1칼럼의 레이아웃에서 잘 작동한다. 화면 너비가 커..........
반응형 웹 디자인 패턴에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 반응형 웹 디자인 패턴




![[디자이너를 위한 개발 스터디] 모달 UX -1-](https://mblogthumb-phinf.pstatic.net/MjAyMjAxMDNfNCAg/MDAxNjQxMTk5MDQ5NTIx.WP2NsN71HE_r0O25kcEO9TgAisZYqkzswLw0Wl8pDKgg.Zl-DTKGJmmgZaH5OFty92oyCW-BOxdzH4PATGzZ-puIg.PNG.hcd_ktw/%B8%F0%B4%DE_%BF%B9%BD%C3.png?type=w2)
![[디자인 가이드 꿀팁] Aspect Fill / Aspect Fit / Scale To Fill](https://mblogthumb-phinf.pstatic.net/MjAyMjAxMTBfMzAw/MDAxNjQxODI0NTg1NDM5.HAy_olhktgKKYzGuVrpAZreJnQUfhqJmBnZ-1q_BDSkg.hH2KUNToAUBMkiYigQ2fqgKGUxn1HGDoOVikfpAQWgAg.PNG.hcd_ktw/Bitmap.png?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티