
코딩을 하고 나면코드에 비효율적인 면이생기기 마련입니다.동작하는 것은 그대로 두고코드 자체를 효율적으로 만들어코드의 가독성을 높이고,유지 보수를 편리하게 만들고,중복된 코드를 줄이는 방향으로코드를 개선하는 작업을#리팩터링(refactoring) 이라고 합니다.소프트웨어의 규모가 커지고복잡해지면 틈틈이 리팩터링을 해주어야좋은 프로그램을 만들 수 있습니다.제가 만든 코드에서비효율적인 측면들을 제거하는리팩터링 작업을 해볼게요.만약,night 버튼의 기능을 페이지 하단에만들고 싶다고 생각해 보겠습니다.페이지 하단에 코드를 붙여 넣을게요.결과는 다음과 같습니다.영상을 보시면야간 모드와 주간 모드로..........
JavaScript 리팩터링 키워드 사용에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : JavaScript 리팩터링 키워드 사용

![[덕배 생각] 블로그 평균 사용시간이 Excellent?](https://mblogthumb-phinf.pstatic.net/MjAyMTAzMDRfMTgy/MDAxNjE0ODY3NjUxMzMz.uWnrPM5rjJbwssdiyySvNJCvkSyxS9LxCpM2pJOewX0g.baCR2jOvxLVD3i1pT9Q-Voc_D4OlBmJFjDra79vJo4Ug.PNG.hkuspdg/SE-5301aa25-ff18-4db6-b593-0155a596075e.png?type=w2)

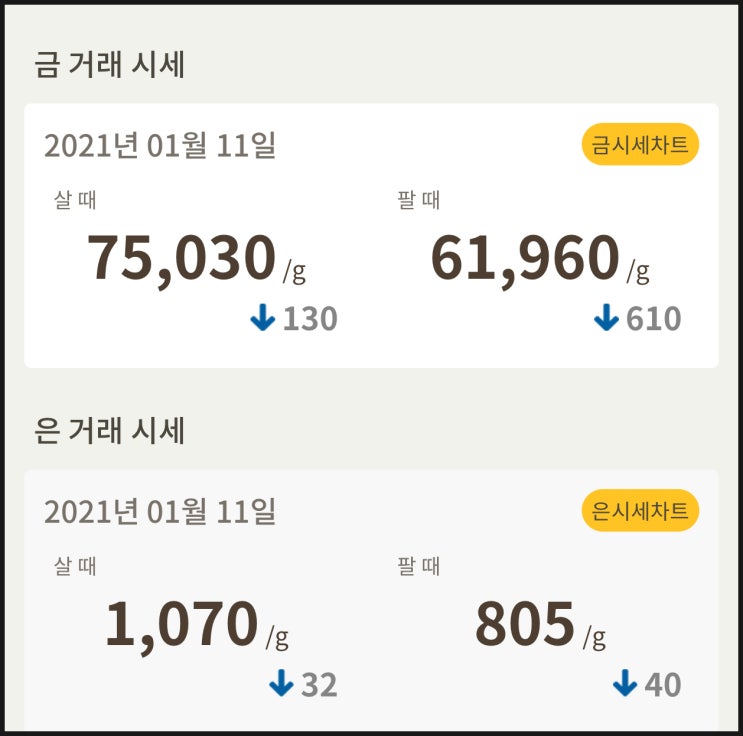
![[금값, 은값] 시세 확인하세요](https://mblogthumb-phinf.pstatic.net/MjAyMTAyMTZfMjA4/MDAxNjEzNDM3MjA4NTQ4.AYPAoOT78MMnbDtDWiqM3UzRlQyxK79Rrd1sRytYtzcg.tc3qzTq24cAc0eDr2LppaGBttWTn-VKE54Xh_026JL8g.JPEG.hkuspdg/IMG_KEEP_1613436949.jpg?type=w2)



![[혼공스] 배열 [배열 만들기, 배열 요소 접근하기, 배열 요소 개수 확인하기]](https://mblogthumb-phinf.pstatic.net/MjAyMTA0MDZfMTQ3/MDAxNjE3NzE1MDE1ODU2.ysynBZY80lx4B9eF0Dit7Uk9UyCKuF8NI_PDAwcckJog.sD5nVrJDMrszgYehqisyvxDjhGgn_ReB7NcLgGvoyXUg.JPEG.hkuspdg/SE-f676fbe2-89fc-42a6-907e-a6c5f963ebd0.jpg?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티