
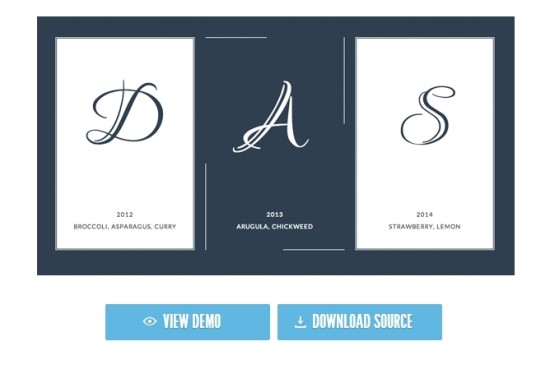
css,html.. CSS3를 이용하여 점선 라인 만들기 꼬부기 2016. 5. 2. 13:01 이웃추가 본문 기타 기능 CSS3를 이용하여 점선 라인 만들기 (좌) border- style:solid (우) border- style:dashed html <html> <head> <link href='http://fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'> </head> <body> <div class="container"> <div class="dashed-borders"> <p>Horrible Dashes</p> </div> </div> </body> </html> css .dashed-borders { background: #1d4a91; } .dashed-borders:before { content: ""; display: block; height: 5px; width: 100%; ma...
#border
#css3
#점선
원문링크 : CSS3를 이용하여 점선 라인 만들기






![[독산동 맛집] 우삼겹 "서울집"](https://mblogthumb-phinf.pstatic.net/MjAxNzA3MTBfMTMx/MDAxNDk5NjY3MjAyOTI1.SqbfOxicfMxfrQsahOCytQKQs_1lRyLeK06LY7OOOEUg.1j-0wvwdfheB6RCoTgA0OO71L9MOM2RKYLUFvWMsGX0g.JPEG.iamwinmir/20161012_191917.jpg?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티