
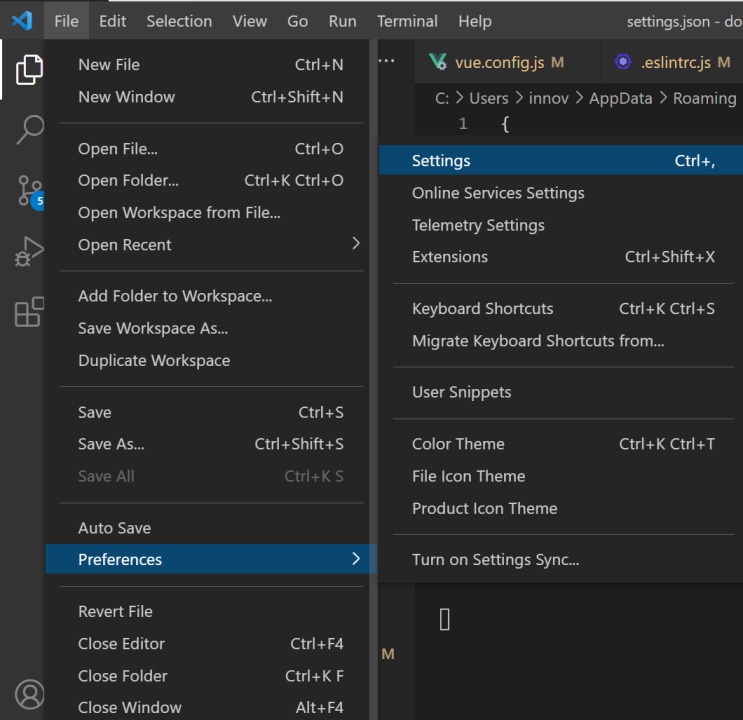
ESlint는 잘못된 코드나 권장하지 않는 코드를 자동으로 검출하고 자동으로 수정해주는 반드시 필요한 도구다. 무조건 사용하자. 1. VS Code extension 설치 2. npm으로 eslint 설치 3. .eslintrc.js 생성 4. autofix 설정 1. VS Code extension 설치 2. npm으로 eslint 설치 npm i --save-dev eslint-config-standard eslint-plugin-import eslint-plugin-node eslint-plugin-promise 3. eslintrc.js 생성 root 경로에 .eslintrc.js 파일 생성 module.exports = { env: { browser: true, es2021: true }, extends: [ 'plugin:vue/vue3-recommended', 'standard' ], parserOptions: { ecmaVersion: 12, sourceType: 'm...
#eslint
#Vue
#vue3
원문링크 : Vue eslint 적용 - vue3


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티