
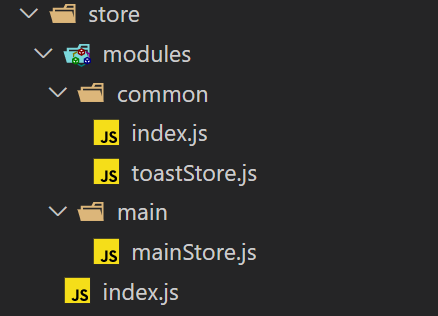
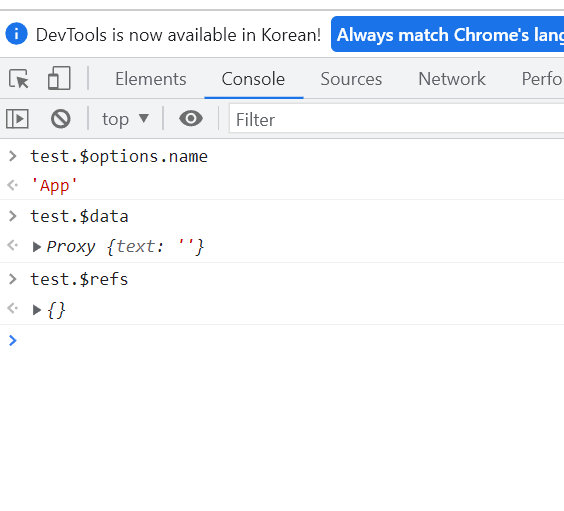
"Vuex는 Vue.js 상태관리 패턴 입니다." 라고 하지만 상태관리 패턴을 사용하지 않은 개발자는 어렵다. 하지만 그래도 써야 하는 이유는 아래와 같다. (나의 경우에는) 1. 각 Components 간의 데이터를 공유하고 처리 가능 2. 화면 구현과 별도로 데이터 처리하는 로직을 별도로 관리함에 따라 유지보수가 용이 일단 사용해보자. Doit! 1. 설치 npm i --save vuex@next 2. Vuex 구조 namespaced를 사용하여 아래와 같이 각 업무 별로 구분해준다. 3. vuex 사용 : Namespaced를 사용할 경우 실제 vuex를 사용하고자 하는 component에서 아래와 같이 사용한다. createNamespacedHelpers(moduleName) 그런데 이 경우 moduleName이 정확해야한다. moduleName : 자신의 module Path + 생성시 정한 Name 예를 들어 아래 toast는 common 하위이므로 Path : commo...
#Store
#Vue
#vuex
원문링크 : Vuex 사용



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티