
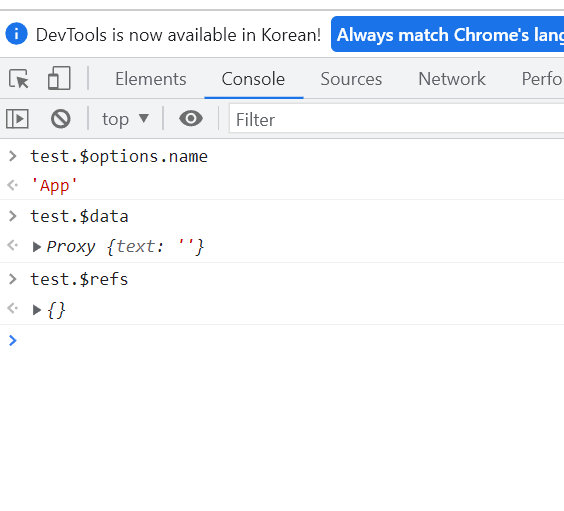
Vue Component에서 해당 데이터를 확인하거나 함수를 Chrome에서 테스트 하고 싶을때, 바로 접근 할수가 없어서 테스트가 어려운 경우가 있다. debugger 코드를 사용할 수도 있지만, 간단하게 사용할 수 있는 방법도 있다. created(){ window.test = this } 이제 window 변수로 test가 생성되었으니 크롬 console에서 바로 접근이 가능하다. 변수, 함수, 라우터, vuex까지 모두 테스트 해보자. Doit 주의 : 단, 테스트 끝나고 반드시 지우자. window 전역 변수라 메모리에서 사라지지 않으며, 누구나 접근할 수 있다....
Vue Component 쉽게 debug 하기에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
#debug
#Vue
원문링크 : Vue Component 쉽게 debug 하기


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티