
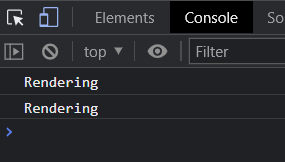
React로 Page를 개발하는데, Rendering이 두번씩 실행되는 경우가 있다. 한참을 코드 분석해도 원인을 알수 없다가, 우연히 해결했는데... 바로 Strict 모드 !! const StyledPage = () => { console.log('Rendering'); return ( <Container> <div className="title"> <label className="title-label">styled-components</label> </div> <div className="content"> <ul> <li> <RoundButton>버튼1</RoundButton> <RoundButton className="selected">버튼2</RoundButton> </li> </ul> </div> <div className="bg"></div> </Container> ); }; export default StyledPage; console을 찍으면 두번씩 호출 index....
원문링크 : React Rendering이 두번씩 실행되는 경우



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티