
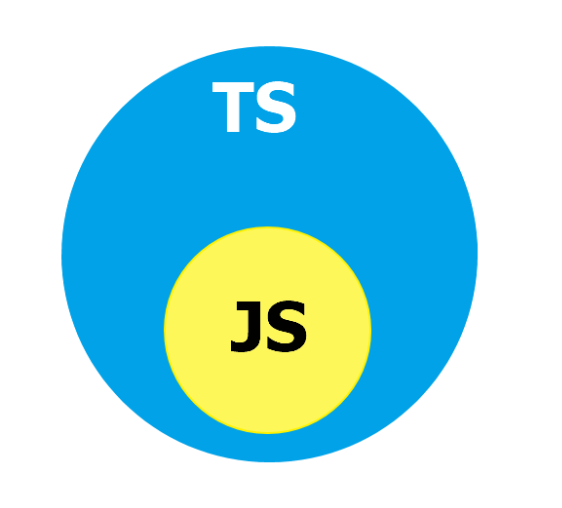
타입스크립트란? 타입스크립트는 자바스크립트에 타입을 부여한 언어입니다. 자바스크립트는 동적타입 언어라서 런타임시 type이 결정되지만 typescript는 정적타입이라 변수에 미리 타입을 선언후 컴파일시 타입을 체크해줍니다. 컴파일 단계를 거치면 타입스크립트는 다시 자바스크립트가 되기 때문에 타입스크립트는 자바스크립트의 슈퍼셋(superset) 이라고 할 수 있습니다. [출처] https://chaeyoung2.tistory.com/62 결국 자바스크립트로 컴파일 되어 사용되어 사용되는데 어떤 장점이 있어서 타입스크립트를 사용하는 것일까요? 1. 에러의 사전 방지 타입스크립트는 에러를 사전에 방지할 수 있습니다. 몇 가지 코드 예시를 보면서 어떻게 에러를 방지할 수 있는지 살펴보겠습니다. // math.js function sum(a, b) { return a + b; } // math.ts function sum(a:number, b:number) { return a + b; } ...
#javascript
#typescript
#자바스크립트
#타입스크립트
원문링크 : 타입스크립트를 모르고 있다고요? 당장 타입스크립트를 배우세요!




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티