
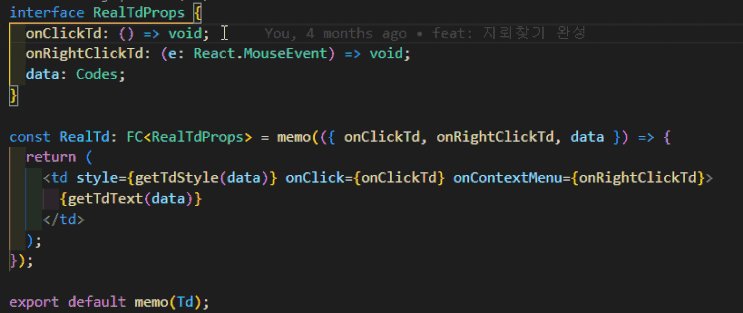
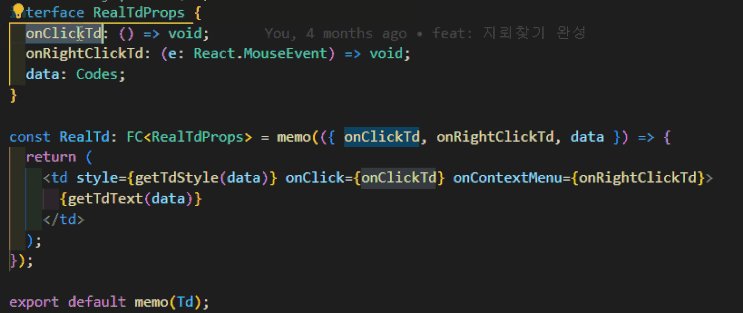
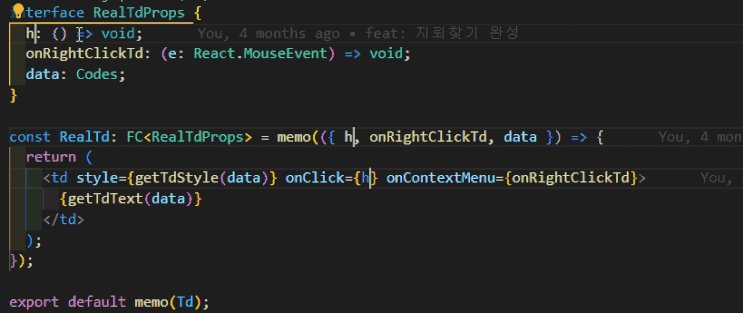
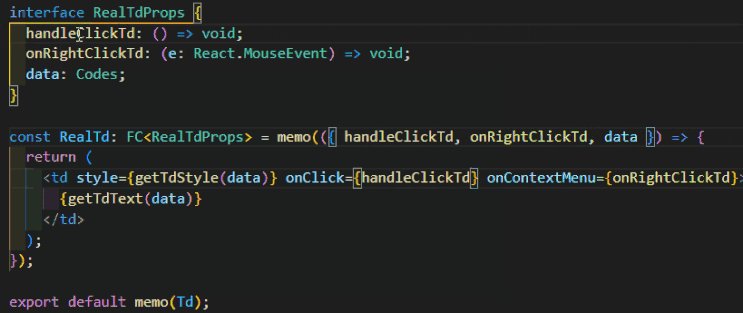
안녕하세요! 오늘은 vscode를 사용하는 분들에게 알아두면 유용한 단축키를 소개해드리려고 합니다. 실제로 제가 작성한 코드에서 단축키를 어떻게 사용하는지 하나씩 소개해드리겠습니다 1. Ctrl + d Ctrl + d 는 블락으로 선택된 것과 똑같은 코드를 블락해주는 기능입니다. 해당 예시처럼 함수의 이름을 바꾸는 것도 말고도 html 태그를 변경하는 등 다양한 곳에서 활용이 가능한 유용한 단축키입니다. 2. alt + click alt + click 은 클릭하는 곳마다 커서를 만들어주는 단축키입니다. 코드를 작성하다가 여러군데에 동일한 키워드를 추가해주어야 할 때 사용하면 아주 유용한 단축키입니다. 3. alt + 화살표 위 아래 alt + 화살표 위 아래는 해당 코드 라인을 위와 아래로 이동하게 해주는 단축키입니다. 코드를 작성하다가 코드를 위 아래로 이동하고 싶을 때 마우스를 이용하지 않고 위아래로 이동할 수 있게 해주는 유용한 단축키입니다. 4. alt + shift + 화살...
#vscode
#vscode단축키
#단축키
원문링크 : VSCode 쓸 때 아주 유용한 단축키 6가지



![[DDD] Factory 개념 완벽 정리 ⑥ (최종)](https://mblogthumb-phinf.pstatic.net/MjAyMjEyMDZfNTkg/MDAxNjcwMzIwMTQ1NjA1.WkwJxCiikppFIQ2uQW1YMULmvWpojPa0sC989IhDlqEg.2kZYdIFuMIDWv--TCVutK96gdVclE0s_bd_yZO-SulAg.PNG.jscode-pro/image.png?type=w2)
![[DDD] Factory 개념 완벽 정리 ④](https://mblogthumb-phinf.pstatic.net/MjAyMjEyMDNfMjk5/MDAxNjcwMDc3MTk4MTk5.fXdS_IhPt54Qx17QDR-Zec-2Al4DS-sowVJ6tfje6ZMg.bEuamFvxbB4zXIOEpbMVR7kimZ_7JbdHQy4g1BVtTO4g.PNG.jscode-pro/image.png?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티