
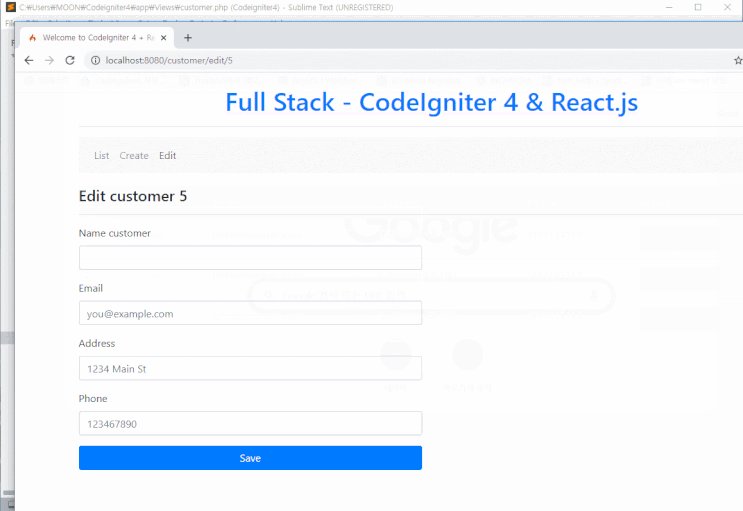
안녕하세요!! 이전에 포스팅에서 웹사이트 개발을 위해 백엔드와 프론트엔드를 연동해 봤는데요!! 해당 포스팅에서 이미 기술 스택과 연동 방법에 대해 다 설명을 했답니다!! 그래서 자세한 부분은 넘어가고!! 이번에는 사용자가 웹주소를 치면 라우터 > 컨트롤러 > 뷰 방식으로 웹 화면을 보여주려고 해요!! 요게 되면 이제 데이터도 처리해보고 다양하게 시도해보려고 합니다!! 추가로 해당 포스팅은 MVC 패턴을 아셔야 이해하기 편하십니다!! 아래의 튜토리얼을 보고 사용법을 작성하였으며, 해당 튜토리얼 소스코드에 오타가 좀 있어서 제가 직접 해보고 수정 과정을 거쳐서 포스팅합니다!! 시작해보겠습니다!! 내용은 위에 게시한 이..........
웹사이트의 뷰 화면 만들어보기, 백엔드에서 프론트까지에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 웹사이트의 뷰 화면 만들어보기, 백엔드에서 프론트까지







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티