
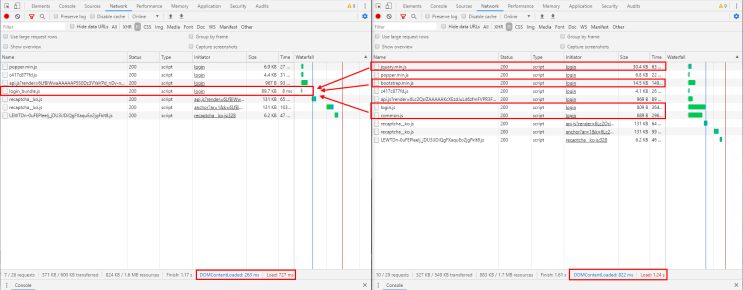
이전에 만들었던 웹 프로젝트 웹팩으로 페이지 로드 시간 559ms 단축하였습니다. 자그마치 0.5초!!! 어마어마합니다!! 아 물론 사진에 리캡차v3 2번 호출하는 것도 없앴습니다!! 이전에 만든 웹 프로젝트로 웹팩을 응용해봤고요!! 서비스 오픈하기 전에 특정 부분 디자인이 좀 구린 것 같아서 아는 동생에게 디자인 좀 봐달라고 부탁을 했어요. 페이지를 로드하자 엄청나게 많은 스크립트와 css 그리고 이미지 파일들을 불러오길래 "형 웹팩 안 써요??" 라는 말에 미루고 미루다가 드디어 적용하게 됐네요!! 웹팩이란 ? 웹팩은 오픈 소스 자바스크립트 모듈 번들러입니다. 모듈 번들러란? 모듈 번들러란 웹 애플리케이션을 구성하는 자..........
웹 프로젝트 웹팩으로 페이지 로드 시간 559ms 단축에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : 웹 프로젝트 웹팩으로 페이지 로드 시간 559ms 단축







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티