
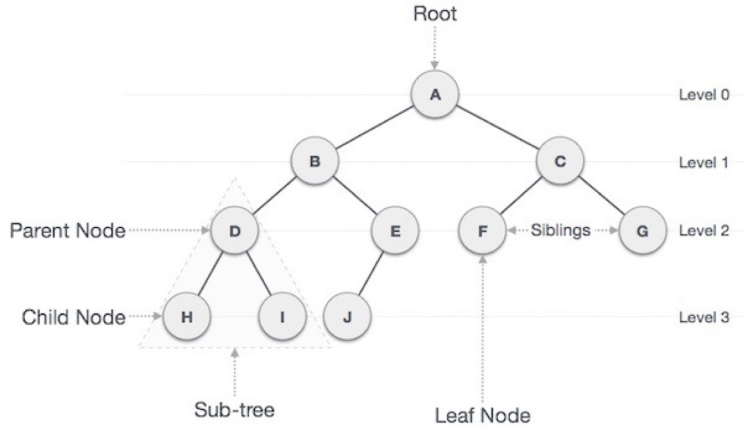
HTML 구조를 만들어야하는 이유 화면을 구성하려면 여러 종류의 객체와 수많은 레이아웃이 필요하다. 예를 들어, 버튼 2개, 텍스트 상자 2개의 간단한 화면을 만들면 객체가 4개뿐 이므로 따로 관리할 필요가 없다. 하지만 실제로 완성된 프로그램의 화면은 수많은 객체로 이루어져 있다. 때문에 이런 수많은 객체를 체계적으로 관리해야만 제대로된 유지보수와 성능이 나오게 된다. 그러므로 이렇게 다양한 객체를 서로의 연관 관계에 따라 체계적으로 묶어 관리하는 방법이 필요하다. 이런 구조를 장면 관리자라고 하며 장면 관리자는 장면들을 이루는 객체를 트리 구조로 연관지어서 묶어 관리해준다. DOM 트리 HTML는 태그 안에 태그를 포함..........
HTML 화면 구조짜기에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : HTML 화면 구조짜기
![[자바 스크립트] 배열 사용법 총정리](https://mblogthumb-phinf.pstatic.net/MjAyMTA3MTRfMTQ4/MDAxNjI2MjYwNzQ5NDYw.1CVrlUSYpMaEFkBFAL5cIUevM2IMBvgjvbbjKJp8cKwg.D9z8o0qF7iPTD1bL1_5COGvpKhOqfEzyvyMrZZjkKgkg.PNG.lala11112/image.png?type=w2)
![[HTML] 폼(form) 요소 살펴보기](https://mblogthumb-phinf.pstatic.net/MjAyMTA4MTJfMjc3/MDAxNjI4NzUyMTQzMjU5.O2wM2VvhbWXGPnb2PDPtftKybHV6UR5wBUERds45EA4g.3LWvZEyZndof7LDKTx7Tmf5VGvqAjhd2VZLKJ85REHkg.PNG.lala11112/image.png?type=w2)
![[굿티쳐스] 스크롤 이동, 스크롤 스냅 구현 방법](https://mblogthumb-phinf.pstatic.net/MjAyMTA4MjJfMTA0/MDAxNjI5NjE4ODI0MzE4.d_lYBU0akA0EdgZWqfraAfdUDWVvhPaOHjtXvr8dUK4g.WkQTcW4S8wdAvaL6RLDuBwFC0sN8QdozXi6qLeU-86kg.PNG.lala11112/image.png?type=w2)
![[jQuery] animate() 및 기본 시각 효과](https://mblogthumb-phinf.pstatic.net/MjAyMTA4MDZfNTQg/MDAxNjI4MjM1OTE2NDI3.Ntmj4XQCyLBJFrFaKrGjFa6513MSPOaiGUOhO93BZEAg.bgSC2h6x3BGg7s4tdopdr72WaZg3XBVWsKZmCnmKv1og.PNG.lala11112/image.png?type=w2)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티