
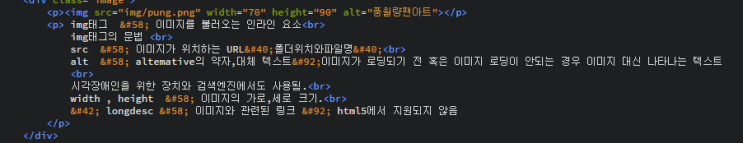
입력 결과 대체텍스트 결과 img태그? 이미지를 불러오는 인라인 요소 src = "이미지가 위치하는 파일명" alt = "대체 텍스트" width, height : 이미지의 가로,세로 크기 *longdesc = "이미지관련링크" / html5에서는 지원되지않음 img태그쓰고 왜 이미지가 안뜨지?하고 있었는데 멍청하게도 폴더안에 이미지가 있어야한다는걸 뒤늦게 생각해냈음; 머쓱.. html과 같은 폴더 안에 img폴더가 있어야하는데... 바탕화면에 있는 파일을 끌고 오려니까 안되지 바부야 매일매일 공부하려고했는데 일주일에 한 번씩 하는듯... 이렇게 공부하면 일년걸려도 책 한권 공부 다 못할듯ㅋㅋㅋㅋ...
img요소 정리에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
#html
#img요소
원문링크 : img요소 정리
![[취미/그림] 오렌지에이드를 그려보았다](https://mblogthumb-phinf.pstatic.net/MjAyMDA3MTNfMTA2/MDAxNTk0NjUyMTg0MDc1.jmhm2hVK9yBUJAK3cYJS3vBnZZyr6v7FvqghWOsa878g.W0GBMwMUp2TqAH_9oXY1UaSUrbboZ1BOGq8YnjdmfpMg.JPEG.lovewkdal123/C54E60FD-7D95-4F75-B3A1-DE708FBA357A.jpeg?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티