
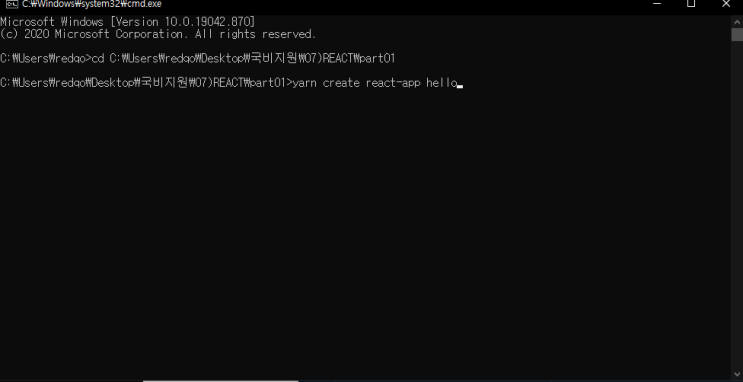
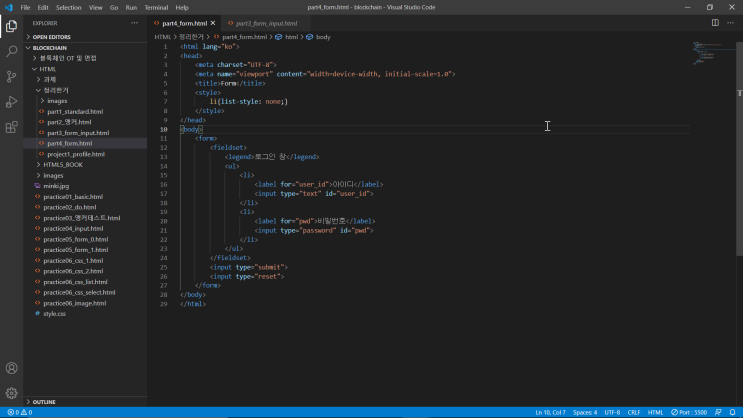
우선적으로 node.js 및 yarn을 설치되었다고 생각하고 진행을 하겠다. 아래와 같이 생성할 곳에 react를 만든다. 위와 같이 완성된다. 이제 그 파일로 들어가 아래와 같이 입력하면 브라우저가 뜨면서 리액트가 뜰 것이다. 아래와 같이 소스파일들이 만들어져있다. 위와 같이 src에 소스코드들이 들어 있다. 그곳에서 app.js 를 키고 위와 같이 입력하면 우선적으로 Node.js 처럼 기본세팅이 되어 있고 (라우팅으로) 4번부터 App으로 만들면 된다. 여기서 중요한 점은 return을 해줘야 한다. 그 안에 jsx파일을 만드는데 바로 html이나 css등을 적용할 수 잇는 프론트 영역이다. 그리고 여기서 react의 중요한 점은 input이나 br 태그 등은 뒤에..........
React 기초에 대한 요약내용입니다.
자세한 내용은 아래에 원문링크를 확인해주시기 바랍니다.
원문링크 : React 기초




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티