
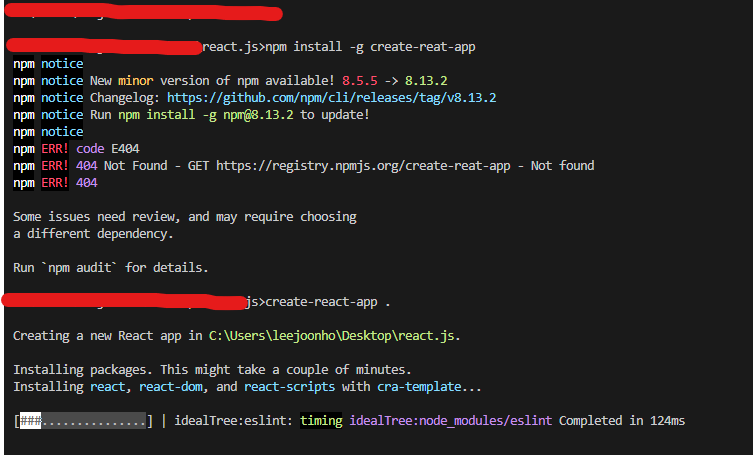
react.js 환경 설정 -> 물론 node.js 환경이 다 설치 되어 있어야 함 ! npm install -g create-reat-app create-react-app . npm start 이렇게 바로 실행 된다. -> react의 매우 좋은 기능을 보여준다. 동일한 코드가 엄청 많게 되면 이를 정리 정돈해야지 개발자가 쉽게 볼 수 있다. react 는 태그를 만들 수 있다 -> 이름표를 붙이는 것 subject라는 태그를 만들 수 있다. 이렇게 동일한 코드를 를 통해 아주 쉽게 반복적으로 사용 가능하다. 모든 내용들을 다 테그로 만들어서 나열 가능 !! 테그에 속성을 넣을 수 있다. !! 영어 그대로 key 값이 필요하단다 이렇게 작성하면 된다. 고유한 값을 주게 되면 react 가 가져다 쓴다 ..
원문링크 : REACT.JS 웹앱만들기.no1




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티