
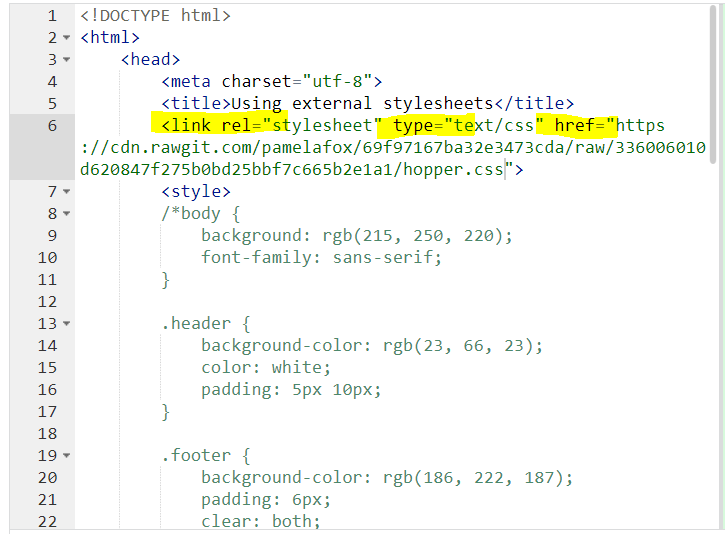
예를 들어서 같은 형식의 header를 여러 시트에 쓰고 싶다고 치자. 그러면 그 내용의 property를 복사해서 모든 외부 내용에 붙일 수도 있다. 하지만 그렇게 되면 변경하고 싶은 내용이 있을 때마다 모든 시트에 가서 똑같이 바꿔줘야 한다. 그럴 때 외부 스타일 시트를 사용하면 된다. multiple pages에 사용이 가능함. 가져오고 싶은 외부 시트의 링크를 내부로 가져오기 위해서 link tag를 사용한다. 가져와야 하는 attribute은 rel, type, href이다. 이런 식으로 만들어낸 링크 태그를 이제 복사해서 원하는 시트마다 넣으면 다 똑같은 양식이 적용될 것이다. 출처: https://ko.khanacademy.org/computing/computer-programming/html-css/mor..........
원문링크 : CSS 외부 스타일 시트 사용하기 (External Style sheet)+HTML 유효성 검사

![[재테크/미국] 미국 주식 - GLD, IAU 금 ETF 비교](https://mblogthumb-phinf.pstatic.net/MjAyMDAyMjFfMjIg/MDAxNTgyMjk0MjIzNjY3.SOSg1JEffWuUak1eQXxA8-AydcKtpwDW4n2YQfRdGX0g.JEh0D7G3Npi1MTkeZ2xguLxfOB9LRh-YrF_OYckID-Ag.PNG.sunsunny28/image.png?type=w2)
![[코딩] Array + while 문](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MTFfMjI4/MDAxNTg5MTc4OTU0MjMy.SnEVpe98HToNvYfDwuYjVOfW6HY_nPRj9oyN_7SQ-Vwg.jv5wVwclRu3skXn1dTnuGdin6ljKsITIsHYLKwBGsmEg.PNG.sunsunny28/image.png?type=w2)


![[재테크/주식] 미국 ETF -SPHD (고배당 저변동주) - 업데이트](https://mblogthumb-phinf.pstatic.net/MjAyMDA1MTZfMTU1/MDAxNTg5NjM1NDE1NDQ0.KzurpzhMNmJCpVfcTvd6ktB5OoBxZdHysEYD9_H7txAg.5t_lWYxUjy6gMRTZo3H_iVAD53WRw-sVl3GF9mlN5nYg.PNG.sunsunny28/image.png?type=w2)

![[후기] 이수역 - 대구형제막창](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MjZfMzkg/MDAxNTg3OTA2NTY0MjM0.upq8gZifO5zp76obQn8pvma-5ipu2xsE678PtpBVgLIg.BcJAXl29yvKhJx-B2y9fvM5JLnxOCSodBHpMpeZTtxwg.GIF.sunsunny28/KakaoTalk_20200426_220802162_01.gif?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티