
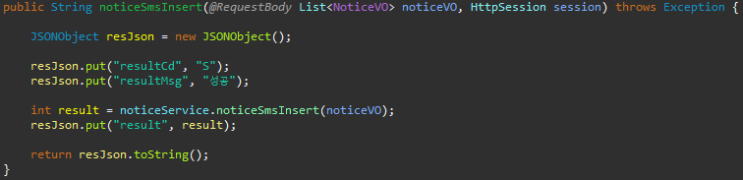
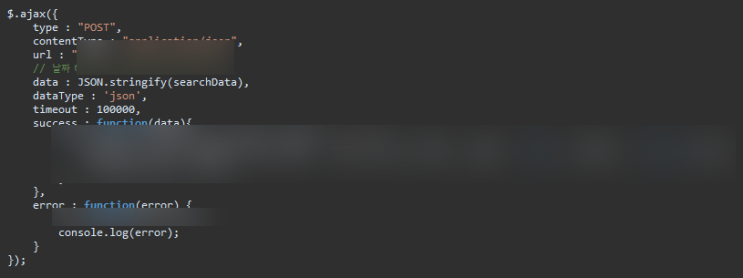
안녕하세요, 벌써 입사한지 1년차네요. 거의 일년만에 게시물을 올리는 것 같아요. 프로젝트 진행하면서 스스로 어려웠던 점들, 선배 개발자들이 가이드 해줬던 것들을 천천히 올려보겠습니다. 자바스크립트/제이쿼리 (선택자 사용하기) 선택자 : parent() / find() / addClass() / removeClass() 선택자를 사용해서 체크박스에 클릭여부를 판단하여서 input 글자 바이트 수 카운트를 해보겠습니다. < html > onclick="javascript:is_checked(this,1);" 체크박스를 클릭 할 때 -> 자바스크립트의 is_checked() 함수를 호출 시킵니다. -> 호출과 동시에 -> (this,1) 2가지의 정보를 담아서 넘깁니다. this 안에 있는 정보 : onclick이 걸린 줄의 오브젝트를 넘깁니다. : <input type="checkbox" class="chk_mms_all1" id="cate1_job_msg_inc" name="msg"...
#byte
#체크박스
#제이쿼리
#자바스크립트
#자바
#이클립스
#선택자
#글자세기
#글자
#카운트
원문링크 : 자바스크립트/제이쿼리(선택자 사용하기)




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티