![[CSS] font(1) [CSS] font(1)](https://blogimgs.pstatic.net/nblog/mylog/post/og_default_image_160610.png)
font - 글자 관련 속성들을 지정. - 단축 속성. - font-style, font-weight, font-size, line-height, font-family의 다섯 가지 개별 속성들의 집합. [개별 속성] font-style - 글자 기울기 지정. - 기본 값: normal. font-weight - 글자 두께 지정(가중치). - 기본 값: normal. font-size - 글자 크기 지정. - 기본 값: medium(= 16px). - 미리 지정된 CSS 설정이 없다면 font-size: medium;으로 설정되어 있을 것이고 이는 16px에 해당. line-height - 줄 높이 지정. - 기본값 normal. - reset.css 적용 시 line-height의 기본 값은 약 1. font-family - 글꼴(서체) 지정. - 운영체제(브라우저)에 따라 달라지는 특성을 가짐. [사용 방법] font: 기울기 두께 크기 / 줄높이 글꼴; .box{ font: i...
#css
#family
#font
#height
#line
#style
#weight
원문링크 : [CSS] font(1)

![[PS4/PS5] () 어쌔신크리드 발할라 2회차 후기](https://mblogthumb-phinf.pstatic.net/MjAyMjA2MjhfMjc3/MDAxNjU2MzgyNzU3ODY4.u9Vt6Hg8rJIMX9XEa_IlCmOvaESXv5AD1zRas3fJAWwg.Fwt-xm219DpOmVsvyGwn1NDbdcYxMhyr_Edj0ekjUwMg.JPEG.webdeveloping/KakaoTalk_20220628_101752867.jpg?type=w2)


![[한자틀맞] 한국인이 자주 틀리는 맞춤법 안 vs 않](https://mblogthumb-phinf.pstatic.net/MjAyMjA3MDhfMjM2/MDAxNjU3MjYwOTA5NjA5.-Utcgu4TAG6qUH4jwaRCBMhROSVoe48IpWiTol9kxNgg.rGUXmtE-yVksf5mGHzG_h8wpxXI0dCHWn9Wohm-SNvAg.JPEG.webdeveloping/%BE%C8vs%BE%CA.jpg?type=w2)
![[국회의사당 / 여의도 점심] 봉태민 장모님 밥상 (백반)](https://mblogthumb-phinf.pstatic.net/MjAyMjA2MjlfMTc4/MDAxNjU2NDc0NTQyNzQ3.4qNaP9qzrLImQKdpENJnVS6ebRVu2due6og9AFzQx5Ag.bZeJX0u2xb2RWAan1iI8nHZvypTn6m2Qdnd4lVYHADAg.JPEG.webdeveloping/KakaoTalk_20220629_124410232_06.jpg?type=w2)
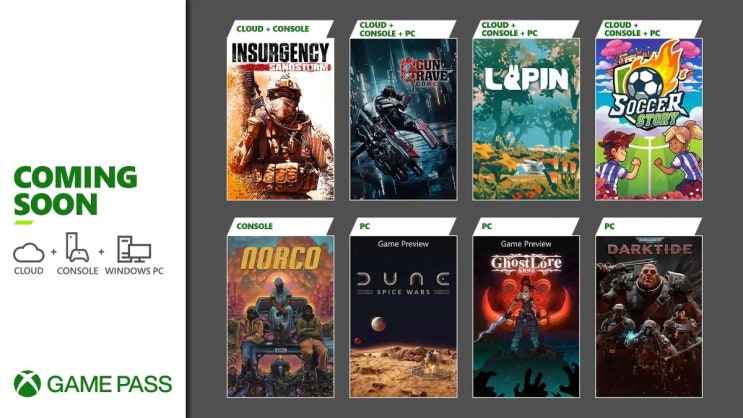
![[PS4/PS5] PSN + 구독 서비스 게임 카탈로그(이미지)](https://mblogthumb-phinf.pstatic.net/MjAyMjA1MjdfMTM4/MDAxNjUzNjI1OTI1NDcz.FTI4RGP2_W2RzqBeDeV9AZdki1jImG2QvyNTywTvNakg.P60zlTIBWMNtvS6UWN1FlmnOWpZ13jrQl_Ln8CjHXRIg.JPEG.webdeveloping/KakaoTalk_20220527_114043944.jpg?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티