
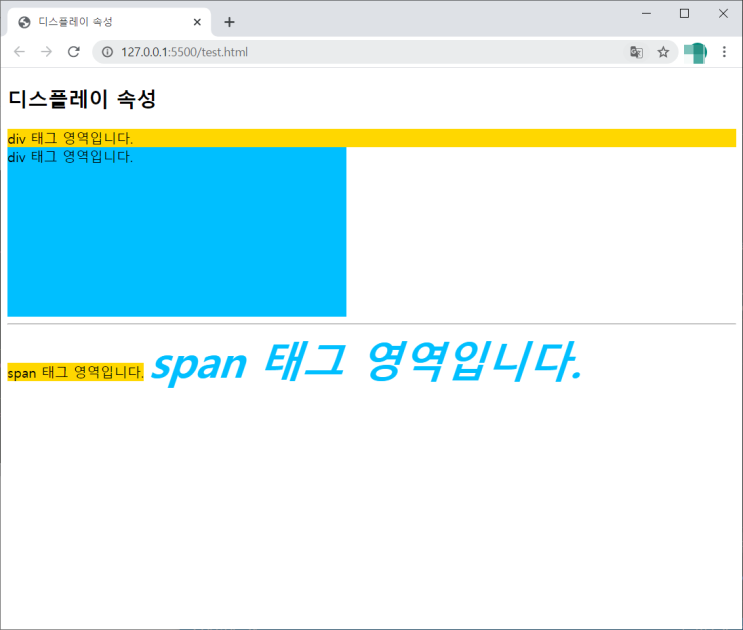
※ 아이프레임 <iframe> iframe 은 inline frame의 약자. iframe을 이용하면 웹페이지 안에 또 다른 웹페이지를 삽입할 수 있다. 사용방법 : <iframe src="삽입할 페이지의 주소 or 문서위치" style="크기를 설정할 css코드"></iframe> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>아이프레임</title> </head> <body> <h2>아이프레임</h2> <p><iframe src="페이지주소" style="width: 100%; height:700px; border: 3px dashed red;""></iframe></p> </body> </html> ※디스플레이 속성 · <div> 태그 HTML 요소들을 하나로 묶는 데 자주 ...
원문링크 : HTML (아이프레임, 디스플레이 속성)




![[1월 20일] 인덕원 동편마을](https://mblogthumb-phinf.pstatic.net/MjAyMjAxMjFfMjIz/MDAxNjQyNzcwNjM5Nzkx.Q-QJLvey3ArEGUtXnYWHUTuQ7FjKcn_00MS-JNjocJ4g.bQSXW9W-uKugCsLvN2IjCAfc_KPvIDzr-hIbEo40EB8g.JPEG.alswjd9074/2.jpg?type=w2)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티