
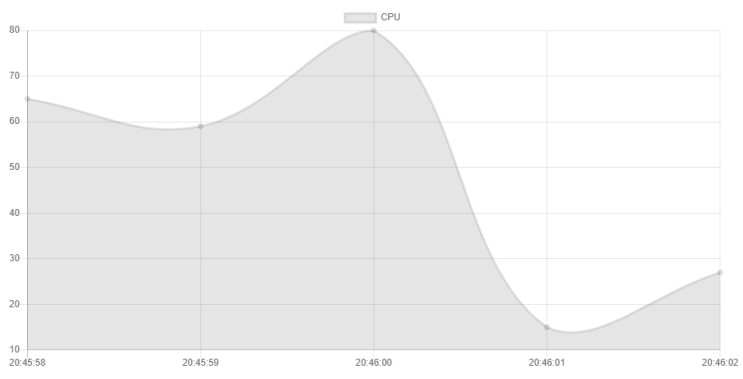
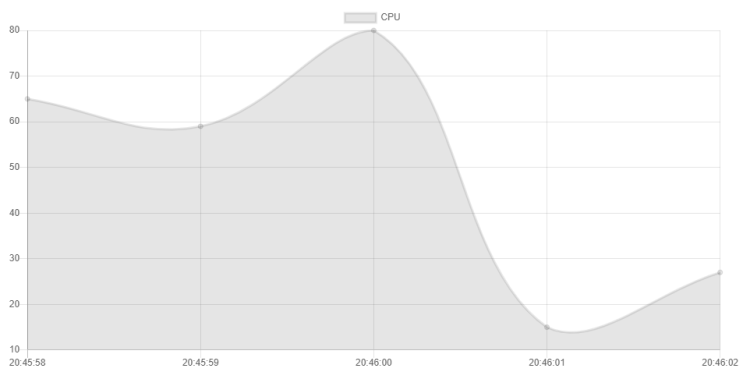
1. 꺾은선그래프 직선화 [그림 1] Chapter.1 차트 상태 꺾은선그래프 형태인 차트이다. 하지만 선들이 곡선으로 되어있다. 리소스 모니터에는 부적합한 그래프 형태이므로 곡선을 직선으로 만들어주는 설정을 적용한다. lineTension: 0 다음의 설정을 Chart.js에 적용한다. var ctx = document.getElementById('chart').getContext('2d'); var myChart = new Chart(ctx, { type: 'line', data: { labels: ['20:45:58', '20:45:59', '20:46:00', '20:46:01', '20:46:02'], datasets: [{ label: 'CPU', data: [65, 59, 80, 15, 27], lineTension: 0 }] } }); datasets에 다음과 같이 적용한다. [그림 2] 꺾은선그래프 직선화 2. 그래프 y축 최소, 최대값 설정 CPU 점유율은 0%에서...
원문링크 : Chart.js chapter.2 - 그래프 직선화, 색상 설정







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티