![[React] export 'useHistory' (imported as 'useHistory') was not found in 'react-router-dom' 해결 [React] export 'useHistory' (imported as 'useHistory') was not found in 'react-router-dom' 해결](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdn%2F08pzs%2FbtrsO3imDpi%2Ffuos6idQS8YZyNIBVB6Zq0%2Fimg.png)
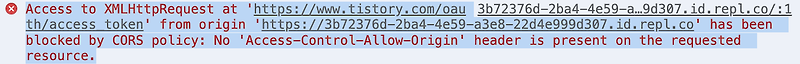
문제상황: Nomad Coders의 트위터 클론코딩 강의의 #2.6 Log Out (06:37) 를 듣던 중 Profile.js에서 export 'useHistory' (imported as 'useHistory') was not found in 'react-router-dom'에러 로그 발생 · Profile.js import React from "react"; import { authService } from "fbase"; import { useHistory } from "react-router-dom"; export default () => { const history = useHistory(); const onLogOutClick = () => { authService.signOut(); his..
원문링크 : [React] export 'useHistory' (imported as 'useHistory') was not found in 'react-router-dom' 해결


![[Python] [Python]](http://img1.daumcdn.net/thumb/R800x0/?scode=mtistory2&fname=https%3A%2F%2Ft1.daumcdn.net%2Ftistory_admin%2Fstatic%2Fimages%2FopenGraph%2Fopengraph.png)

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티