
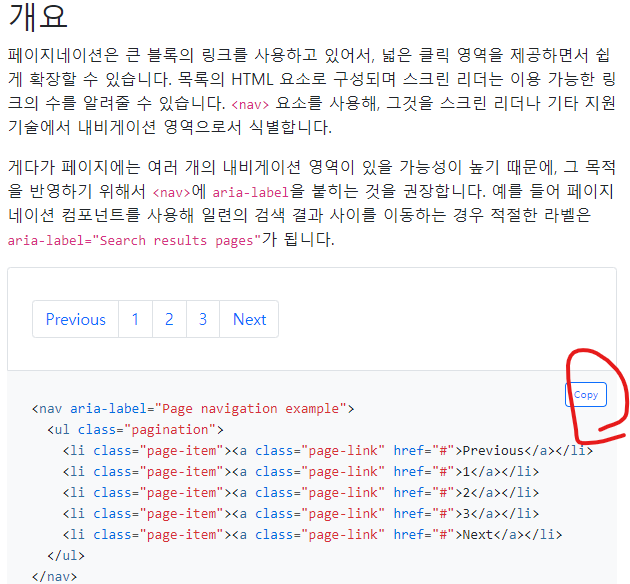
<img height="200px" src="img/1.jpg" alt="이미지없음"> <img height="200px" src="img/2.jpg" alt="이미지없음"> HTML에 사진을 집어넣기 위해서는 먼저 이미지를 다운로드하여 본인이 만든 HTML파일에 함께 넣어둡니다. 그리고 img이렇게 치면 <img src = " " alt = " " > 나오게 되는데요 img src 뒤에는 이미지가 저장된 장소를 넣어줍니다. 파일이 바로 있다면 저장된 이미지명을 넣으면 되고 ex.1.jpg 만약 폴더에 이미지가 들어있을 때는 폴더명/1.jpg이렇게 넣어주시면 됩니다. 이미지의 크기를 조절하고 싶다면 img 바로 뒤에 weight나 height를 넣어주시면 되는데 weight는 가로길이, height는 세로 길이를 지정할 수 있습니다. px나 % 등 다양한 방법으로 크기를 지정할 수 있으며 강사님 말씀으로는 가로면 가로, 세로면 세로 한 가지 기준만 정해서 크기를 정해야 깔끔하게 된다...
원문링크 : HTML에 사진, 동영상, 음악 삽입하기






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티