
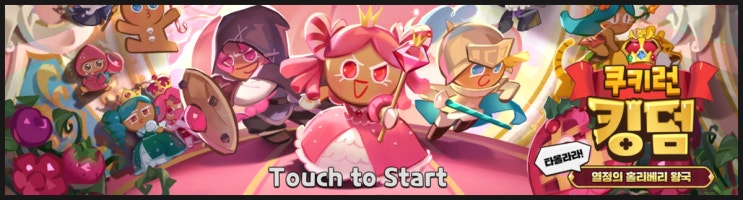
안녕하세요. 오늘은 인기 게임 중 하나인 쿠키런 킹덤의 UI/UX를 분석하는 시간을 갖도록 하겠습니다. 타이틀 화면 타이틀 화면 쿠키런 킹덤의 타이틀 화면입니다. CI 화면 이후 리소스 데이터 확인, 데이터 로딩, 로그인 확인 등의 순서가 지난 후 타이틀 화면이 등장하게 됩니다. 우측 상단 : 설정 버튼이 존재하며 문자 및 목소리(보이스)의 변경이 가능합니다. 좌측 상단 : version, mid?, server가 표시되어있습니다. 가운데 하단 : Touch to Start라는 글씨가 점멸하고 있습니다. 로딩 화면 로딩 화면입니다. 타이틀 화면에서 화면을 터치 한 이후 로딩 화면이 등장하고 잠시후 게임으로 들어가게 됩니다. 로딩 화면의 경우 몇 가지의 랜덤한 화면을 돌려서 사용하는 것 같습니다. 게임 화면 (마을) 게임 화면이 나온 후 공지가 나오면서 뒤 쪽 마을화면이 까맣게 반투명한게 보입니다. 마을의 UI의 경우 이렇게 구성되어있습니다. 왕국 정보 상점 이벤트 좌측 상단 -. 내...
#UI
#UX
#쿠키런
#쿠키런킹덤
#킹덤
원문링크 : 쿠키런 킹덤 UI/UX 분석

![[라섹 수술 후기] 수술 후 한달 경과 병원 내원 (30일차)](https://mblogthumb-phinf.pstatic.net/MjAyMzAxMDRfMTUw/MDAxNjcyODE1MzIxNzY1.VksBvvHV7Jk-dC5tLvq0em7stVY0JD1CkcMttsNDuwIg.9pvb28B7D7e64zL6MudVD8HBjTrXWuC8WMzWpFslq4sg.JPEG.dbzeta/hospital_view03_2.jpg?type=w2)
![[폰트] 상업적 이용 가능한 폰트 'Noto Sans'](https://blogimgs.pstatic.net/nblog/mylog/post/og_default_image_160610.png)


![[뮤지컬 리뷰] 뮤지컬 '물랑루즈'](https://mblogthumb-phinf.pstatic.net/MjAyMzAzMDFfMTA3/MDAxNjc3NjU4Njc2MDk4.-gSJhuFtsSyQCBsrX36p9km9uMeZckqnLJjUrEEnSg0g.5lk6O9PLy4VYOgOtdHKittYx-vl28Y-KraubRWbK8Jsg.JPEG.dbzeta/%B9%B0%B6%FB%B7%E7%C1%EE_%C5%B8%C0%CC%C6%B2.jpg?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티