
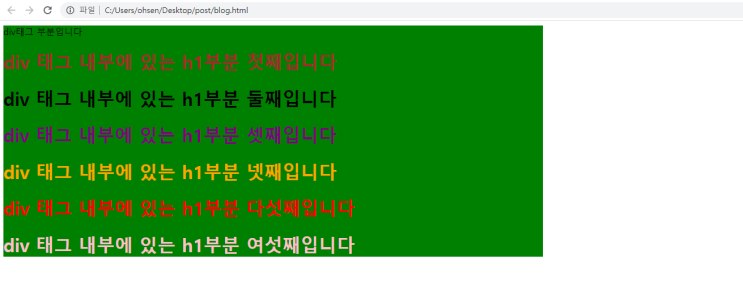
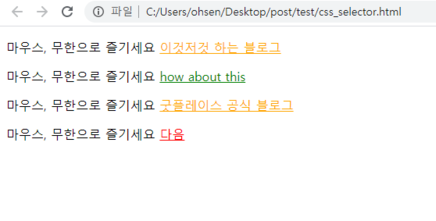
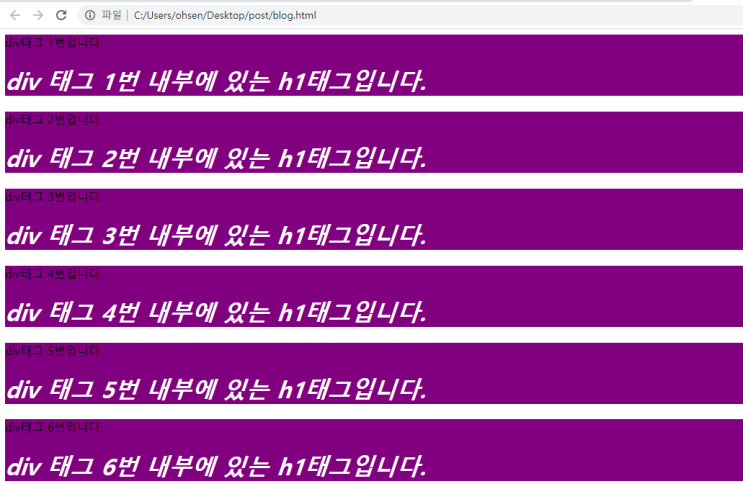
※사용환경 및 기타정보os - 윈도우 10에디터 - visual studio codehtml 태그를 사용하면 이렇게 기본적으로는 나오는 글자의 색을 바꾸거나 영역의 크기를 변경할 수 있는 등 다양한 변화를 줄 수 있는 style '속성'입니다. 구체적으로 말하면 style 속성에 css 코드를 입력해 주는 것입니다.기본적인 사용방법은 작성된 태그 옆에 style="width : 400px; height : 500px; background-color : green"이런식으로 작성하면 된다.여러 속성을 입력할 때는 세미콜론(;)으로 구분 지어주며, 마지막 속성에는 작성하지 않아도 무방하다.위의 코드에서 div 태그의 background-color만 초록색으로 바꿔주었다.이전에 설..........
원문링크 : HTML/CSS - CSS 3가지 방법으로 적용하기(1) : Style 속성(Inline Styles)






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티