
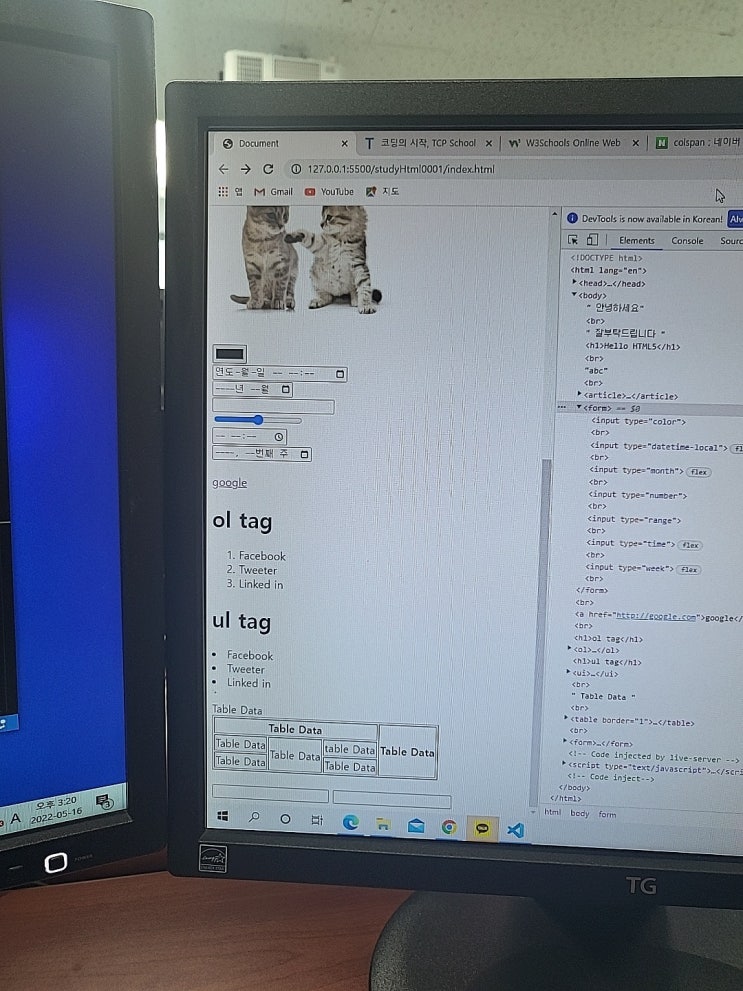
HTML이란? HyperText Markup Language의 약자 HyperText : 링크로 연결되어 있는 Markup : 문법적 특성이 있는 (tag의 형태로 되어 있는) Language : 컴퓨터 프로그래밍 언어 코드 개발 툴 - Visual Studio Code - VS Code Extension Live Server (HTML 자동으로 띄우기) HTML 태그 <body> 태그 HTML 문서 정보의 구조 CSS로 꾸미기 전에 화면에 출력되는 요소 <br> </br> 띄어쓰기 <h1> </h1> 큰 클씨 (h1 ~h6까지 숫자가 클 수록 글씨 작아짐) <Article> 해당 문서나 페이지,사이트와는 완전히 독립적으로 구분되거나 구성할 수 있는 요소를 정의 (포럼,블로그포스트,보도기사,논평 등) <img src ="파일명.파일형식"> 이미지 첨부 태그 -> Alt="코드사진(이미지가 안보일 때 대체 설명)" , width"300(이미지크기)" <form> <input type=...
#HTML
#HTML태그
#학습일지
#학원첫날
원문링크 : 학습일지01. HTML의 뜻과 HTML태그








 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티