
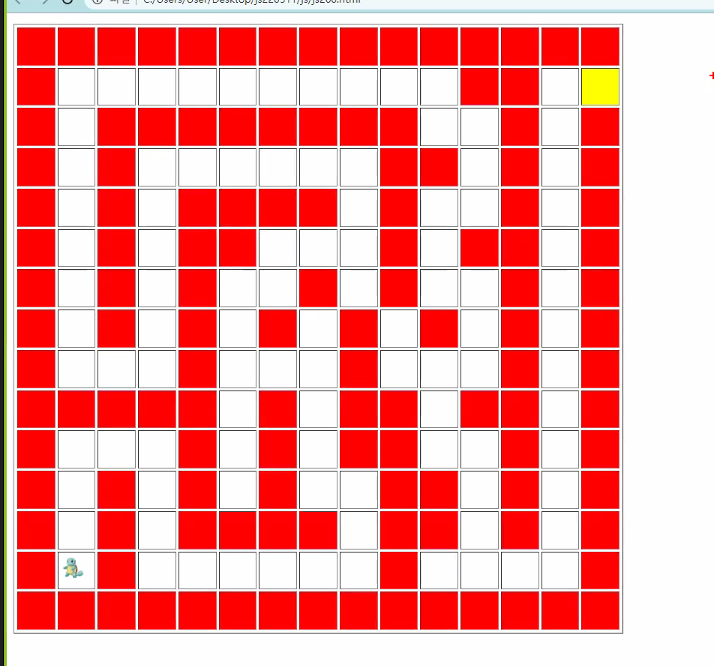
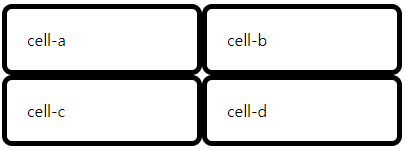
title에 효과 넣기 (javascript title) title에 마우스를 올리면 sub가 나타나고, 다른 title에 마우스를 올리면 선택했던 title은 가려지며 선택된 sub에 마우스를 올리면 검정색으로 변한다. 첨부파일 js06.html 파일 다운로드 <!DOCTYPE html> <html lang="en"> <head> <title>Document</title> <style> #menu, #menu ul { list-style: none; margin: 0px; padding: 0px; } #menu>li>div{ margin-bottom: 2px; height:35px; line-height: 35px; background-color: hotpink; cursor: pointer; } ul#menu { width: 200px; text-indent: 35px; } ul.sub li { background: #ffc0d9; line-height: 35px; margin-...
#javascript
#꼬부기
#미로찾기
#보충일지
#애니메이션
#코딩
#학습일지
원문링크 : 보충일지08. javascript title 효과 넣기, 꼬부기 이동 게임 만들기







![[에이블리] 에이블리뷰어에 당첨되다](https://mblogthumb-phinf.pstatic.net/MjAyMzA2MDJfMjc4/MDAxNjg1NzA0OTYwMDgx.qO3Xsg6RUuK7DcgIaTWE_43VByZM-vHj9DIYmu7nRgYg.YFEgNo_kkJ8rOwg_iklx9s7DYVQnGsnNBYQfEToapfwg.JPEG.hby04011/20230505%A3%DF204618.jpg?type=w2)
 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티