
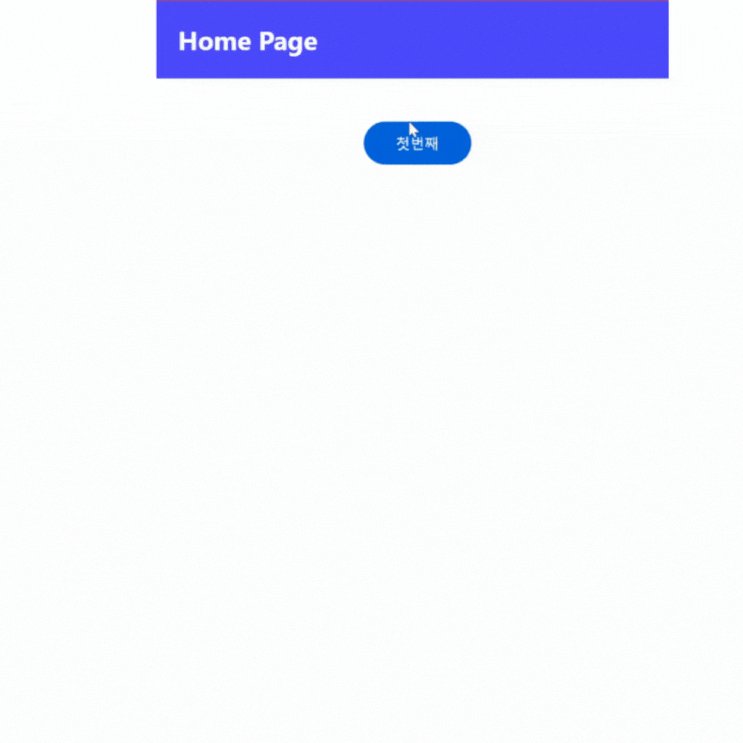
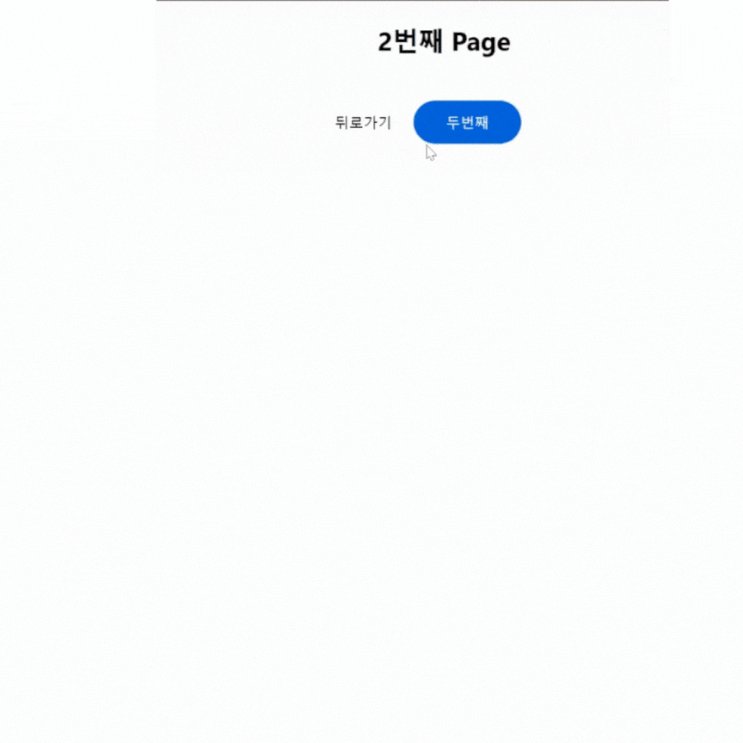
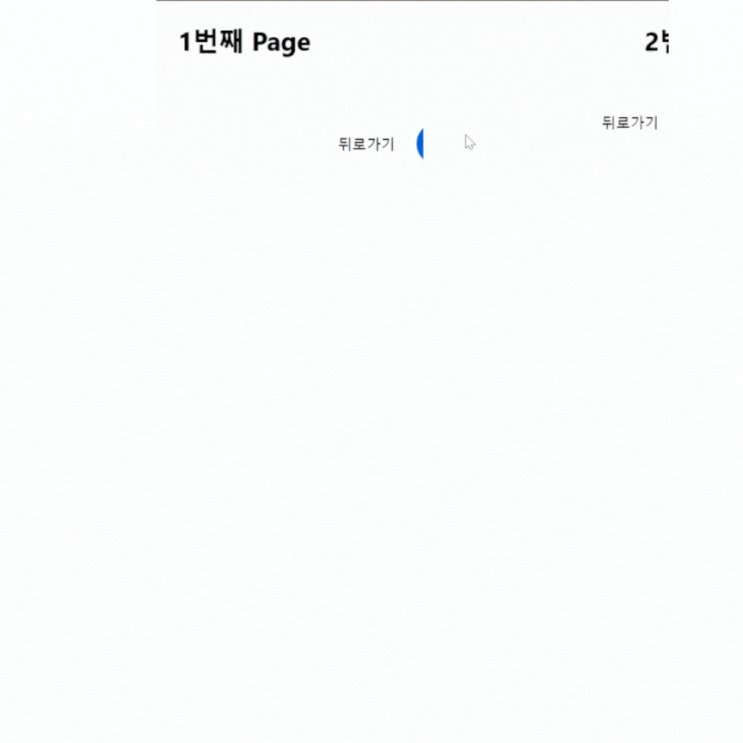
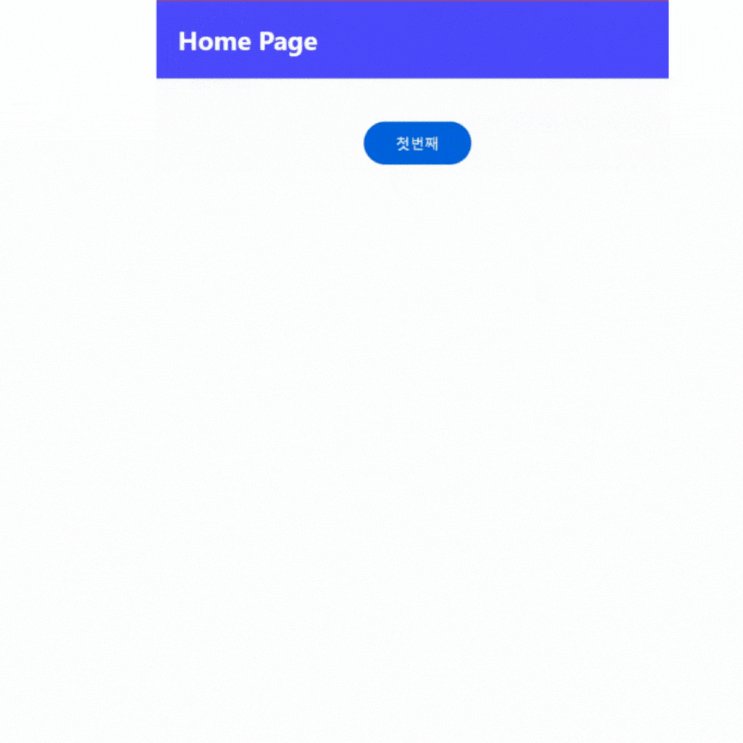
CSSTransition을 사용하면 팝업에서 Transition 효과를 적용 할수 있습니다. https://reactcommunity.org/react-transition-group/transition React Transition Group import { Transition } from 'react-transition-group' ; import { useRef } from 'react' ; const duration = 300 ; const defaultStyle = { transition : ` opacity ${ duration } ms ease-in-out ` , opacity : 0 , } const transitionStyles = { entering : { opacity : 1 } , entered : { opacity : 1 } , exiting : {... reactcommunity.org 해당 사이트에 자세한 설명 및 속성에 대한 안내가 나와있습니다. 먼저 팝업...
#Popup
#React
#Transition
#팝업
원문링크 : React Transition 팝업 적용

 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티