
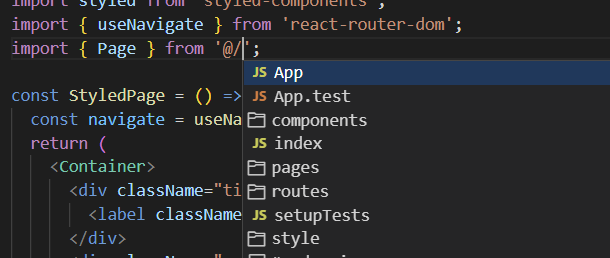
Styled-components를 사용하면 React에서 쉽게 css를 적용한 component를 생성할 수 있습니다. https://blog.naver.com/innovatorwhy/222962662913 CSS in JS : styled-components https://styled-components.com/ 1. styled-components 사용하기전에 Template Literal에 대해 먼저 알아... blog.naver.com 예를 들어 아래와 같이 Title이란 컴포넌트를 styled-components를 만들었다고 가정한다면, 아래와 같습니다. import styled from 'styled-components'; export const Title = styled.div` line-height: 48px; color: #a2a2a2; font-weight: 600; font-size: 1.5rem; `; 이떄, 해당 component의 color를 props로 전...
#components
#props
#React
#Styled
원문링크 : Styled-components props 전달


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티