
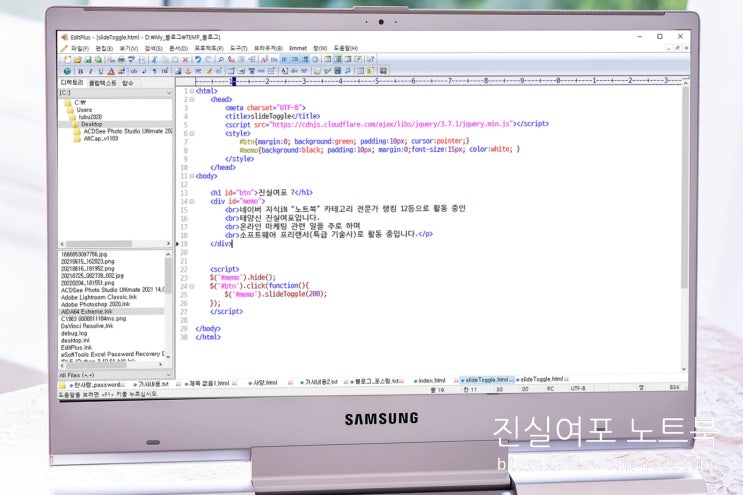
안녕하세요. NAVER 지식iN 태양신 진실여포입니다. 웹 프로그램에서 꼭 넘어야 할 산은 jQuery인데요. 시작은 웹 퍼블리셔 영역이나 프로그래머가 마무리할 때도 많아요. 오늘은 jQuery 첫 시간으로 간단한 슬라이딩 효과를 구현해 볼게요. slideToggle 개발하다 보면 "toggle"이란 단어를 종종 보게 되는데요. 스위치를 켰다, 껐다 할 때 on, off 의미를 담고 있어요. slideToggle를 직역한다면 슬라이드가 up, down 한다는 의미 정도가 되겠네요. slideToggle()는 .slideUP()과 .slideDown() 메서드가 번갈아가면 실행됩니다. html <html> <head> <meta charset="UTF-8"> <title>slideToggle</title> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.7.1/jquery.min.js"></script> <style> #bt...
#jquery
#slidetoggle
#슬라이딩효과
#제이쿼리
#프로그래밍
원문링크 : jQuery slideToggle 제이쿼리 간단한 슬라이딩 효과




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티