![[코딩] 로그인 페이지 만들기! [코딩] 로그인 페이지 만들기!](https://mblogthumb-phinf.pstatic.net/MjAyMzAxMThfOTIg/MDAxNjc0MDQ5Njk5ODQw.1XWu8gk8zywOz1fDVYC0q8dP87iv1Eiev66uYubGlGsg.qkkJo8TQTmLGA5-ji2rnlgtfQ21WYjFRC2qOG_yWYqYg.PNG.kiki2hy/%BD%BA%C5%A9%B8%B0%BC%A6_2023-01-18_%BF%C0%C8%C4_10.48.01.png?type=w2)
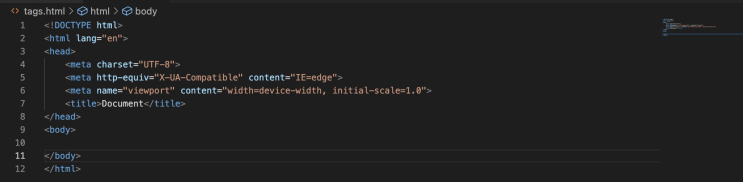
html:5 치면 아래처럼 나온다. 기본 html을 구성했다면, css로 꾸며준다. css는, 지칭하는 명이 있어야한다. " 명수의 바지는 빨간색이다" 명수의 바지 라는 이름표가 있어야한다. class = " " 가 이름표임 <p class="mytitle"> </p> <head> 안에 꾸며줄 코드를 넣는다. <style> .mytitle { color : red; } </style> 하나의 이름표 마다 class를 붙인후, style에서 바꿀수있다. 박스는 무조건 <div> 배경색 = background-color: aquamarine; 박스 넓이 = width : 300px; 박스 높이 = height : 200px; 박스 라운드 = border-radius: 13px; 폰트 색상 = color:black; 폰트 정렬 = text-align: center; 박스 밖 여백 조절 = margin : 위 오른쪽 아래 왼쪽; 방향은 시계방향 박스 안 여백 조절 = padding : 위 ...
#4차산업
#it
#개발자
#공부블로그
#기록
#데이터베이스
#독학
#자기개발
#코딩
원문링크 : [코딩] 로그인 페이지 만들기!

![[프론트엔드/데이터베이스] 내일배움카드 코딩 온라인강의 추천!](https://mblogthumb-phinf.pstatic.net/MjAyMzAxMThfMjMx/MDAxNjc0MDAwMzc0MzEz.m0HqOpQ3DvCFN87u9_P0RjMjir_a1y0tLcw9I1_VRcwg.XYWL6dwIGp-A16VKKGDgjdOU1uH3uSRHj1Am9p4Uabkg.PNG.kiki2hy/image.png?type=w2)


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티