
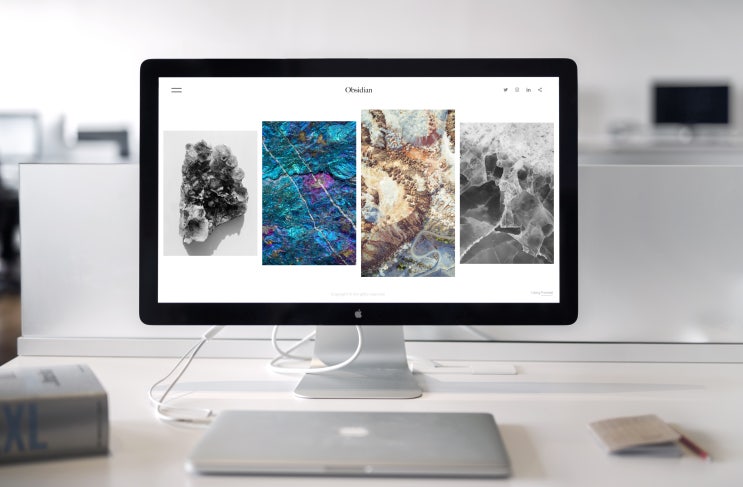
[ 아래 링크는 제가 웹퍼블리싱을 공부하면서 예전에 만들었던 홈페이지 메인화면들입니다 제법 오래되었네요 ^^ ] → https://blog.naver.com/rdh6327/222716181744 (링크를 클릭하기전에 아래글 먼저 읽어주기 바랍니다) 웹퍼블리싱한 홈페이지들 메인화면입니다. 예전에는 홈페이지 용량이 많은 관계로 결제해서 유료호스팅을 사용했었는데 홈페이지 용량을 좀 줄이고 무... blog.naver.com 죄송하지만 제 홈페이지에 들어가서 링크를 직접 클릭해 홈페이지에 들어가는 것은 트래픽 때문에 피하셔야 합니다. 제 홈페이지가 닷홈 무료 홈페이지다보니 트래픽 때문에 어쩔 수 없이 우회해서 위 포스트에 링크를 걸어놓았습니다. 홈페이지 링크를 직접 클릭하지 않고 우회해서 접속을 하게 되면 트래픽이 없어지지 않는다는 것을 우연히 알게 되어서 제 닷홈 무료 홈페이지로 계정을 2개 만들어서 지금까지 웹퍼블리싱 자료들을 이렇게 올릴 수가 있었습니다. ^^ 위 링크를 클릭해서 포스...
#디블리셔
#버튼애니메이션
#웹디자이너
#jquery기초
#javascript기초
#웹퍼블리셔
#html기초
#웹퍼블리싱독학
#자바스크립트독학
#제이쿼리독학
#css3기초
#디스플레이플렉스
#버튼디자인
#코딩을배워봐요
#웹디자인기능사실기
#이미지슬라이드
#buttondesign
#디스플레이그리드
#공지사항탭메뉴
#displayflex
#displaygrid
#GNBnavigation
#GNB네비게이션
#hardcoding
#imageslide
#noticetabmenu
#positionabsolute
#positionrelative
#togglebutton
#프론트앤드백앤드
원문링크 : 웹퍼블리싱 코딩 독학하면서 만들었던 홈페이지들입니다. ^^







 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티