
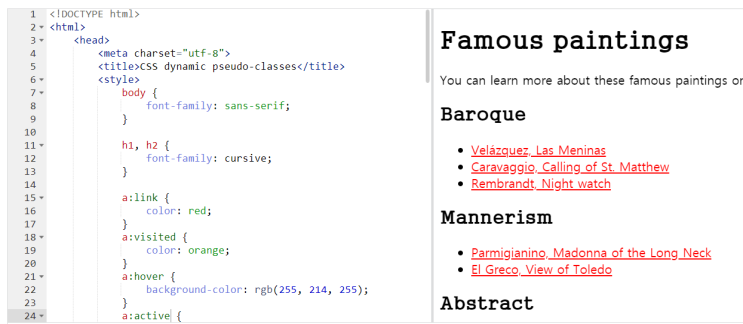
아래 코드 예시를 보면 a:link 이런 식으로 a라고 쓰인 후에 :이 적힌 것을 볼 수 있다. 이런 것들을 pseudo class라고 한다. 실제로는 클래스가 부여된 것이 아니지만, 특정한 상황에서 property 효과를 주기 위해 있는 것이다. 아래 코드는 pseudo class들의 예시이다. 만약 a:link와 a:visited에 부여된 property가 없다면, default 설정인 파란색과 보라색으로 색깔이 부여될 것이다. link는 아직 클릭되지 않은 링크에 부여하는 특성, visited는 방문한 링크에 대해 부여하는 특성이다. hover을 사용하면 마우스가 링크 위에 있을 때 특성을 부여해 준다. 굳이 링크가 아니라 다른 여러 클래스에도 부여할 수 있다. actived와 focus는 지금..........
원문링크 : CSS 동적 가상 클래스, Pseudo class

![[재테크/추천] 배당금을 정리하기 좋은 사이트 - 프로펠러 (Propelor)](https://mblogthumb-phinf.pstatic.net/MjAyMDA2MDJfMjQx/MDAxNTkxMDkzMTU2OTM1.vwM8Pj_XRXvCvzmutl-KpZmbDR7qzW6gTBBCCvFx4jMg.BlhNLTtywmPXGbuMA9bam30qM3xIJyYCTmdzSbNJv4sg.PNG.sunsunny28/image.png?type=w2)

![[후기] 종로 5가역 - 육회자매집 (광장시장)](https://mblogthumb-phinf.pstatic.net/MjAyMDA0MDFfMjQ2/MDAxNTg1NzM0NzQwOTIz.0z6CCis32KDj59ZQNk1jgKOGyWUGRXVEB82BC2hGDAUg.K9wr6ItD8fkydwoJhQyIjqVUI4XFgWiDI1NYhGB5kysg.JPEG.sunsunny28/KakaoTalk_20200401_185018846_03.jpg?type=w2)
![[미국주식] 장기 국채 ETF - TLT 업데이트](https://mblogthumb-phinf.pstatic.net/MjAyMDA2MDNfNjYg/MDAxNTkxMTQ0NDUzMjc3.ylTqkUtIjIUSh0IpnCF49lXEMLDScBxYCubQba8klr4g.5JMPqWaTTJC4V9vnhaD1zjxMehicqa98sY3noYLzQAMg.PNG.sunsunny28/image.png?type=w2)



 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티