
ajax로 넘어온값 뷰단에 뿌려주기 each $.ajax({ type : "POST", contentType : "application/json", url : "//", -> 해당 컨트롤러 url data : JSON.stringify(data), -> 본인은 json 형식의 데이터를 전송함 -> json 스트링으로 변경하여서 데이터 전송 dataType : 'json', timeout : 100000, success : function(data) { -> 컨트롤러에서 -> 서비스 -> xml -> 해당 쿼리 -> 컨트롤러 -> 다시 뷰단으로 넘겨받았을 때 실행되는 곳 if(data && data.resultCd && data.resultCd == "S") { $.each(data.codeList, function (index, item) { -> list 형식으로 리턴 받았음으로 each문을 사용하여서 하나하나 뷰단에 출력 작업 -> data.codeList -> codeList는...
#ajax
#ajax뷰단뿌리기
#ajax사용
#ajax사용법
#ajax예시
#append
#append사용법
#htmlappend
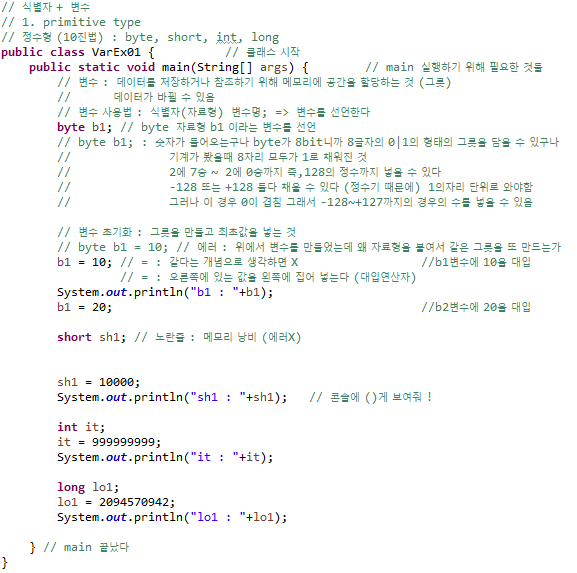
#java
원문링크 : ajax로 넘어온값 뷰단에 뿌려주기 each


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티