
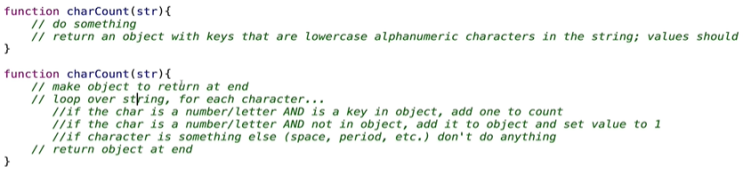
filter 이터러블의 각 요소들에게 조건을 적용하여 조건이 true인 요소들만 뽑아 새로운 배열을 만드는 함수 const products = [ { name: '반팔티', price: 15000 }, { name: '긴팔티', price: 20000 }, { name: '핸드폰케이스', price: 15000 }, { name: '후드티', price: 30000 }, { name: '바지', price: 25000 }, ] const filter = (f, iter) => { const res = []; for (const a of iter) { if (f(a)) res.push(a); } return res; } filter(p => p.price < 20000, products); filter(n => n % 2, function *() { yield 1; yield 2; yield 3; yield 4; yield 5; }()); // [1, 3, 5] 참고 함수형 프로그래밍...
#filter
#iterable
#iterator
#JavaScript
#이터러블
#이터레이터
#함수형프로그래밍
원문링크 : JavaScript 함수형 프로그래밍 - filter




 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티