
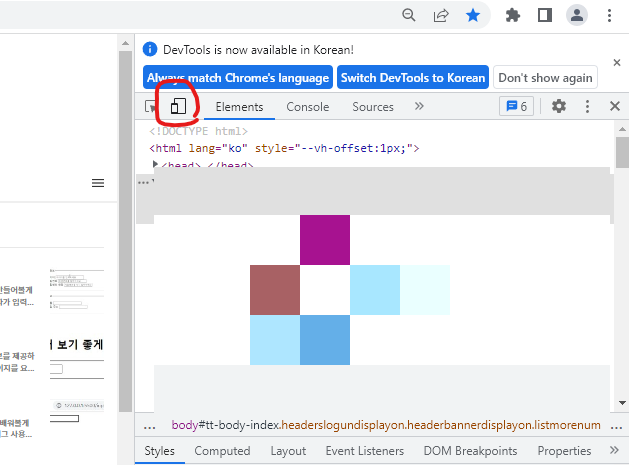
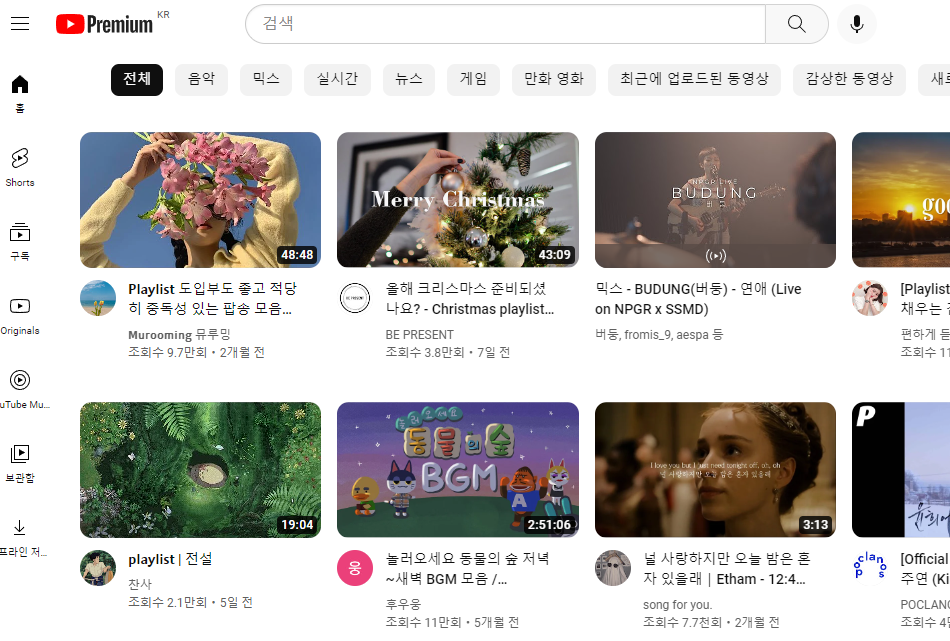
뷰포트 viewport viewport란 현재 화면에 보여지고 있는 이 영역을 말합니다. 모바일별로 뷰포트가 다르기 때문에 동일한 웹 페이지라도 기기에 따른 배율 조정이 발생해 화면의 크기가 다르게 보이는 현상이 나타납니다. 예를 들어 크롬에서 개발자 도구를 열어보면 toggle device가 있습니다. 이것은 모바일 기기로 현재 웹 페이지를 열었을 때 어떻게 호환되는지를 미리 보여주는 화면입니다. 버튼을 누르면 모바일 화면으로 호환된 화면이 보입니다. Respnsive 의 드롭박스를 클릭하면 다양한 휴대폰의 종류도 선택하여 화면을 볼 수 있습니다. 이렇게 우리가 모바일 혹은 pc의 화면에서 보여지는 배율과 화면을 viewport라고 합니다. 즉 모바일 기기에서 여러 단말기의 해상도에 대응하기 위해 사용..
원문링크 : 웹 HTML 입문 공부 10. 뷰포트viewport, 시맨틱 태그, 미디어 태그






 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티