
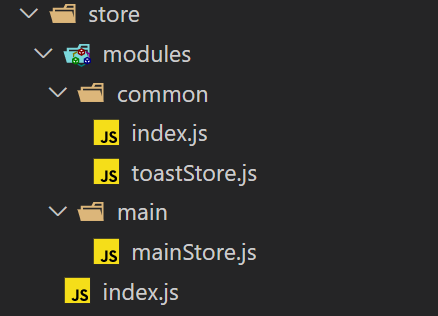
Recoil Atom 공식 문서를 보면 상세하게 알 수 있습니다. Atoms | Recoil Atoms contain the source of truth for our application state. In our todo-list, the source of truth will be an array of objects, with each object representing a todo item. recoiljs.org 단순하게, Recoil은 상태를 관리하는 라이브러이며, Atom은 상태단위 RecoilState입니다. 간단하게 사용법을 알아보자면, 사용방법은 아주 쉽습니다. key, default 설정만 하면 끝입니다. const todoListState = atom({ key: 'TodoList', default: [], }); ... // useState hook과 같이 사용 const [todoList, setTodoList] = useRecoilState(todoListSt...
#Atom
#Popup
#React
#Recoil
#팝업
원문링크 : React Recoil Atom으로 팝업 관리하기


 네이버 블로그
네이버 블로그 티스토리
티스토리 커뮤니티
커뮤니티